Уменьшение числа запросов к серверу — отличный способ оптимизации сайта. В темах оформления WordPress зачастую подключаются несколько CSS-файлов стилей. Кроме того, многие плагины подключают свои CSS файлы. Поговорим о том, как объединить CSS-файлы в один и отключить загрузку лишних файлов плагинов в WordPress. О том, как отключать CSS-файлы, загружаемые непосредственно в теме оформления, - у нас есть отдельная статья.
1. Анализ загрузки сайта на системе WordPress. Сколько CSS-файлов загружаются?
Во-первых, нужно посмотреть, какие CSS файлы и в каком количестве загружаются на страницах нашего сайта. Существует много сервисов, позволяющих проанализировать загрузку сайта. Наиболее удобными являются:
А) Дополнение для браузера Firefox PageSpeed
Нужно сначала установить FireBug и к нему уже PageSpeed. Скачать дополнение можно с .
Б) Онлайн-сервис .
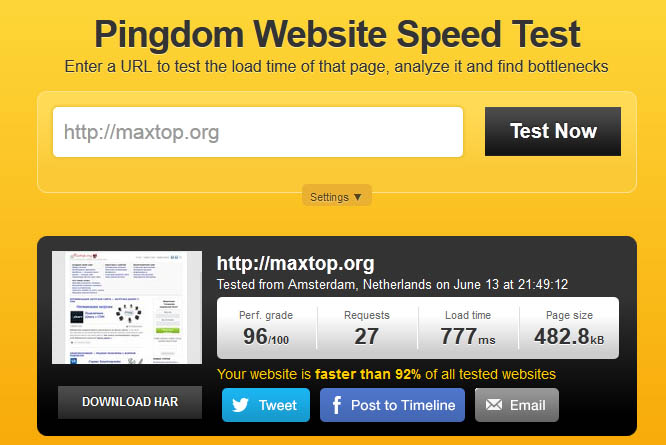
Я покажу анализ загрузки сайта на примере сервиса Pingdom.
Заходим на сайт, в строке сервиса указываем адрес нашего сайта, который будем оптимизировать и нажимаем «Test Now».
Мы получаем общую оценку скорости загрузки сайта, а также детальный лог загрузки файлов, количество запросов и возможные ошибки загрузки.
На картинке общая информация о загрузке сайта: рейтинг производительности (96/100), число запросов к серверу (27), время загрузки страницы (777 ms), размер загружаемой страницы (482,8 kB). Хорошие показатели, сайт загружается быстро.
На что тут стоит обратить внимание? Как понять, что сайт надо оптимизировать? Об этом нам подскажут низкие показатели, а именно:
- Рейтинг производительности ниже 70
- Число запросов к серверу более 50-70
- Время загрузки сайта более 4 секунд
- Размер страницы более 1 Мб.
Конечно, это условные критерии, они не являются абсолютными и нужно подходить к оценке индивидуально. Кроме того, советую вам провести тест загрузки сайта несколько раз, ориентироваться на среднее значение.
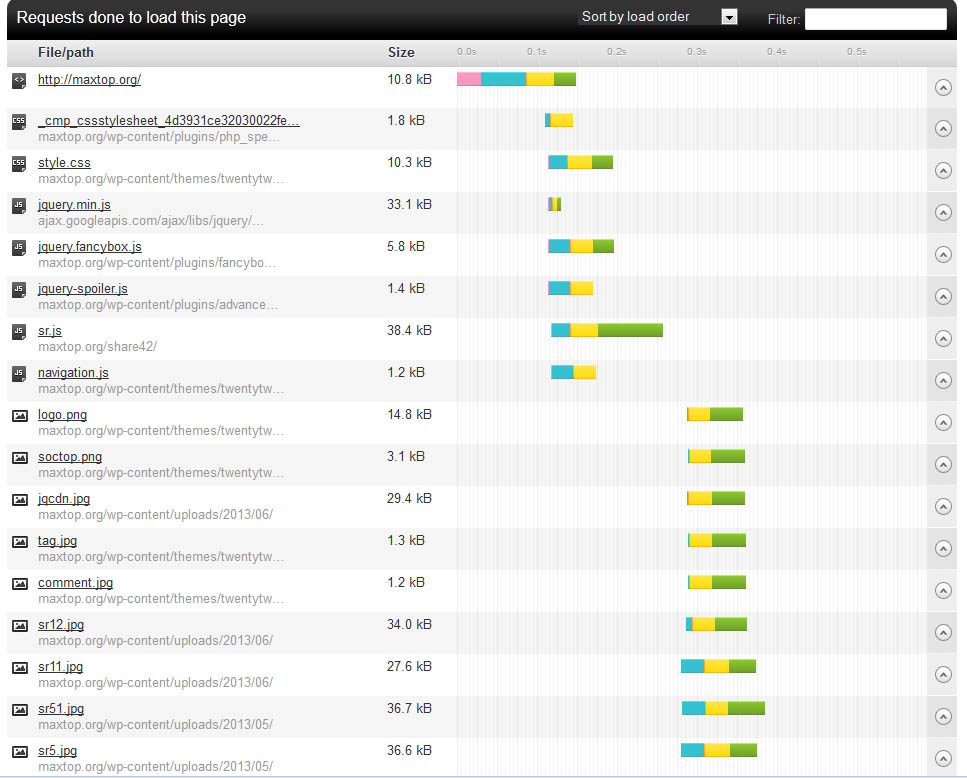
Теперь посмотрим лог загрузки сайта.
В логе загрузки страницы сайта показаны все загружаемые файлы в том порядке, в котором они отдаются серверов клиенту.
Загрузка каждого файла с сервера состоит из ряда стадий:
- DNS — это подключение к серверу доменных имен (Domain Name System).
- Connect — это подключение к хостинговому севреру, установление соединения для дальнейшей передачи файла.
- Send — передача информации с клиента на сервер (при загрузке файлов с сервера не происходит).
- Wait — ожидание ответа сервера и начала транзакции данных.
- Reseive — получение файла с сервера клиентом (сам процесс передачи).
- Total — общее время выполнения загрузки файла с сервера клиентом.
Эти стадии проходит каждый файл при загрузке страницы сайта с сервера.
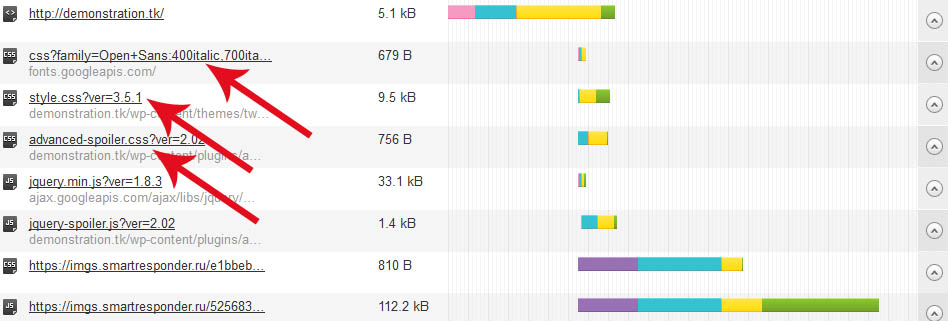
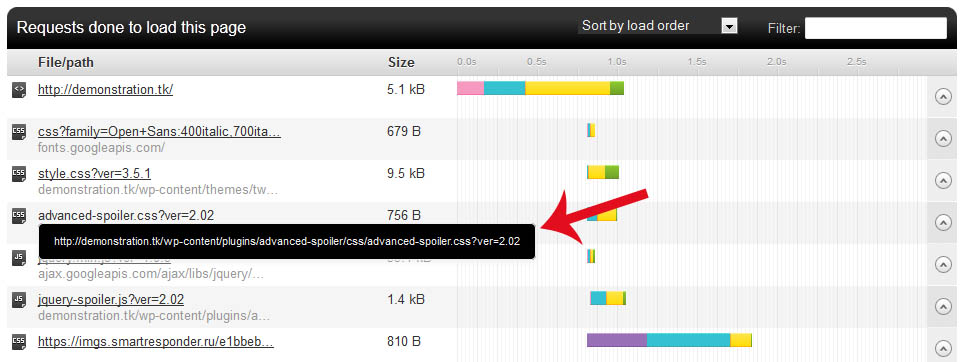
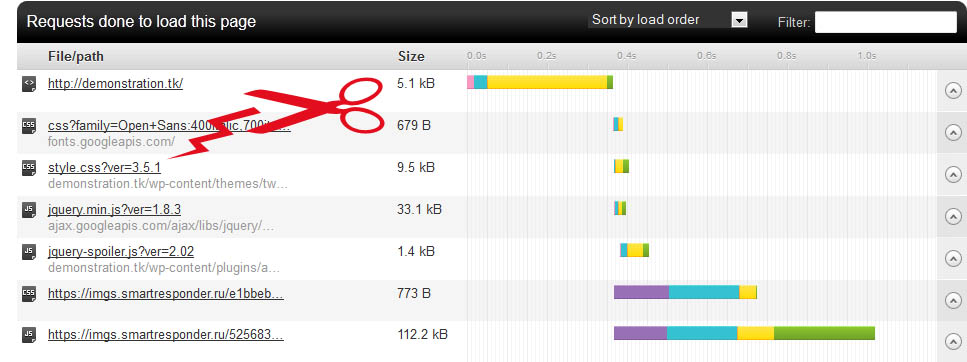
Теперь найдем нужные нам CSS-файлы, посмотрим, где и в каком количестве они загружаются. Сделать это просто, смотрим картинку:
Самый верхний файл — это стиль шрифтов Гугл, нижние два — это CSS файлы стилей — то, что нам и нужно.
При наведении курсора на название файла стилей мы видим, что это CSS-файл плагина Advanced Spoiler. Очевидно, что нам совершенно не нужно загружать стили этого плагина отдельным файлов. Этот файл мы и будем отключать.
2. Объединение CSS-стилей. Отключение файла стилей через функции темы WordPress.
Переходим к действию — наша задача:
- скопировать стили из CSS-файла плагина Advanced Spoiler в файл стилей темы оформления WordPress
- отключить загрузку CSS-файла плагина Advanced Spoiler через функции темы оформления.
Этап 1 — копируем стили.
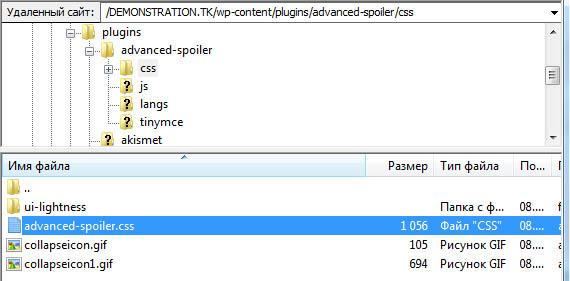
1) По указанному выше пути через FTP-клиент (например, FileZilla — читать о нем тут) находим в папке плагинов CSS-файл плагина Advanced Spoiler и открываем его текстовым редактором.
Файл стилей лежит по пути /wp-content/plugins/advanced-spoiler/css
Вот как он выглядит в FTP-клиенте:
2) Открываем файл блокнотом и копируем все его содержимое:
Теперь нам надо найти файл стилей нашей активной темы оформления WordPress:
он обычно лежит по пути /wp-content/themes/ваша_тема_оформления/style.css
В самый конец файла вставляем ранее скопированное содержимое файла стилей плагина.
Перед вставкой советую создать комментарий, чтобы потом видеть, где начинаются стили плагина. Комментарий в файл стилей вставляется так:
/* CSS-File Advanced Sploiler Plugin */
Начало комментария помечается символами /*
Конец комментария обозначается */
Текст комментария может быть любым, лучше использовать только латинские буквы.
Этап 2 — отключаем лишние стили.
3) Открываем папку плагина, берем основной php файл и пробуем найти через поиск строку, содуржащую:
wp_enqueue_style
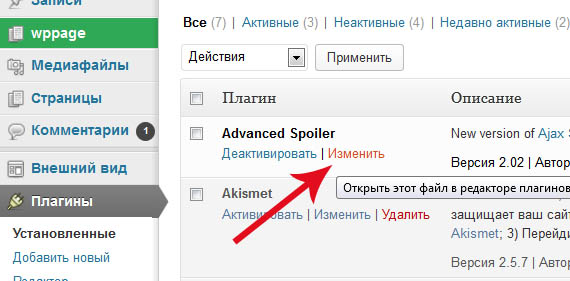
Эту строку можно найти еще так: открываем в административной панели WordPress: Плагины --> находим нужный нам плагин.
Нажимаем кнопку «Изменить».
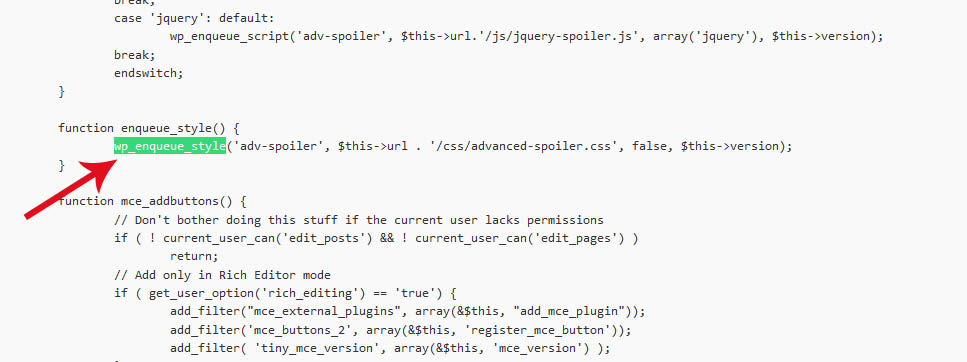
Находим нужную нам строку, содержащую код wp_enqueue_style и смотрим в ней так называемый handle файла:
В данном случае handle файл — это adv-spoiler.
Примечание: handle файла — это идентификатор, который запускает загрузку CSS-файла (или файла скрипта) в плагине.
Копируем или запоминаем найденный нами handle файла плагина.
4) Находим файл Функции тему (Theme Functions), файл functions.php
и открываем его.
Файл можно найти так: в административной панели Внешний вид --> Редактор --> Theme Functions (functions.php)
Также файл можно открыть по FTP по пути /wp-content/themes/twentytwelve/functions.php
В конец файла вписываем следующего вида код:
add_action ('wp_print_styles','remove_styles',100);
function remove_styles () {
// add handles for styles you wish to remove
wp_deregister_style ('adv-spoiler');
}
Примечание: в строке wp_deregister_style ('adv-spoiler'); укажите свой ранее найденный handle-файла.
Сохраняем файл функции темы.
Все, мы отключили загрузку лишнего CSS-файла плагина и скопировали стили плагина в файл стилей темы оформления. Осталось только проверить, что все корректно работает.
3. Проверка внесенных изменений.
Вновь заходим на онлайн-сервис Pingdom, вводим адрес нашего сайта и нажимаем «Test Now».
Смотрим лог загрузки файлов:
Все в порядке, файл стилей плагина более не загружается.
Если бы файл не отключился, следовало бы для начала очистить кеш сайта и браузера, а замет проверить, нет ли ошибок в сделанных нами записях в функциях темы.
И конечно же, не забудьте проверить сам сайт, все ли на нем работает, нет ли каких-то ошибок после отключения файла стилей.
Плюс данного метода состоит в том, что мы вынесли отключение файла стилей в функции темы, а не вносили изменения в сам плагин, т. к. изменения в плагине исчезли бы с первым же его обновлением. А обновления, изменяющие стиль плагина, и тем более, переопределяющие handle происходят очень редко (но о них надо помнить).
Поделитесь этой записью с друзьями, буду благодарен!













Долго и мучительно, но все ровно разберусь очень интересно мне как раз последним пиком осталась оптимизация css. Интересная статья.
Всё нормально у меня получилось, вот только не пойму, а как такое же самое проделать, не над плагинами ,а над файлами , что находятся в /wp-content/themes/mizip/styles/1024.css?ver=3.8.2, как их оптимизировать
Тут проще находить в файлах темы, где подгружаются CSS и удалять строчки кода, ответственные за загрузку. Взамен оставляете один файл CSS, в котором объединяете все отключенные. Только следите, чтобы не было конфликта стилей и файл не становился большим по размеру.
Приветствую, не получается отключить стили плагина nimble-portfolio. Во-первых они подставляются в footer, что не есть валидно, Во-вторых ни как не могу их отключить, подключается аж 3 css стиля и все в подвале. Код не помогает, тема WP alexandria, в чем может быть проблема?
Возможно удастся найти в исходном коде плагина, где эти стили подключаются
уже разобрался с данным вопросом, из за того, что стили подключаются в подвале данный вами код их не отключает, по понятным теперь мне причинам. Для отключения стилей в подвале можно воспользоваться вот этим кодом:
add_action ( 'wp_footer', function () {
wp_dequeue_style ( 'handle файл' );
wp_dequeue_style ( 'handle файл' );
wp_dequeue_style ( 'handle файл' );
}, 0 );
количество стилей может быть любым))
О ужас... Как это потом поддерживать?