Наш мир не идеален, поэтому далеко не всегда все получается и работает так, как мы этого хотим. Когда мы устанавливаем на сайт форму подписки, она зачастую отображается не корректно или попросту не работает. Бывает, возникает конфликт с плагинами сайта. Сегодня мы поговорим о том, как решать проблемы с формой подписки Smartresponder.
Вот список наиболее частых проблем с формой подписки, которые мы научимся решать:
1. Некорректное отображение формы подписки.
- Несовпадения ширины/высоты формы с шириной колонки сайта.
- Конфликт стилей формы и стилей CSS-файлов сайта.
- Некорректное отображение текста и полей внутри формы подписки.
2. Форма медленно загружается, тормозит загрузку сайта.
3. После установки формы не работают некоторые плагины WordPress.
1. Некорректное отображение формы подписки.
Если вы видели исходный код формы подписки, который генерирует сервис Smartresponder, то уже знаете — этот код не оптимален и применять его в исходном виде крайне не рекомендуется. Однако оптимизации кода формы будет посвящена отдельная статья, тут же мы решаем проблемы с формой.
1) Несовпадения ширины/высоты формы с шириной колонки сайта.
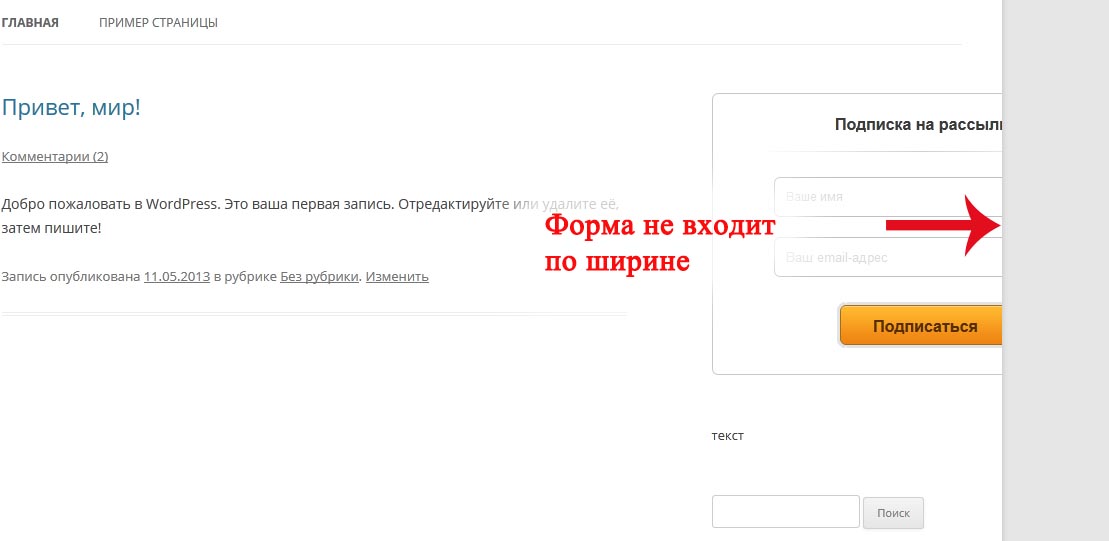
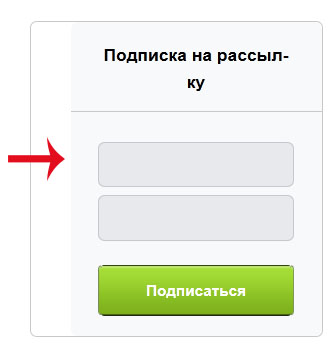
Мы сгенерировали форму подписки, устанавливаем ее в боковую колонку нашего сайта и видим вот такую картину — форма шире, чем колонка сайта. Что делать?
Для решения проблем с высотой или шириной формы нам нужно в ее коде изменить параметры, определяющие ее размеры. Если у вас установлено расширение FireBug для браузера Firefox и вы имеете в нем работать, то отлично — находите свойства и исправляете.
Если же нет — рассмотрим процесс детально. Я объясню на примере работы в браузере Firefox, однако необходимые компоненты для работы с сайтом есть во всех современных браузерах.
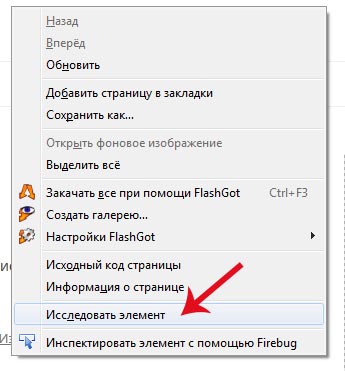
А) Открываем наш сайт с формой подписки в браузере, наводим курсор на форму и нажимаем правую кнопку мыши. Далее находим и нажимаем на «Исследовать элемент».
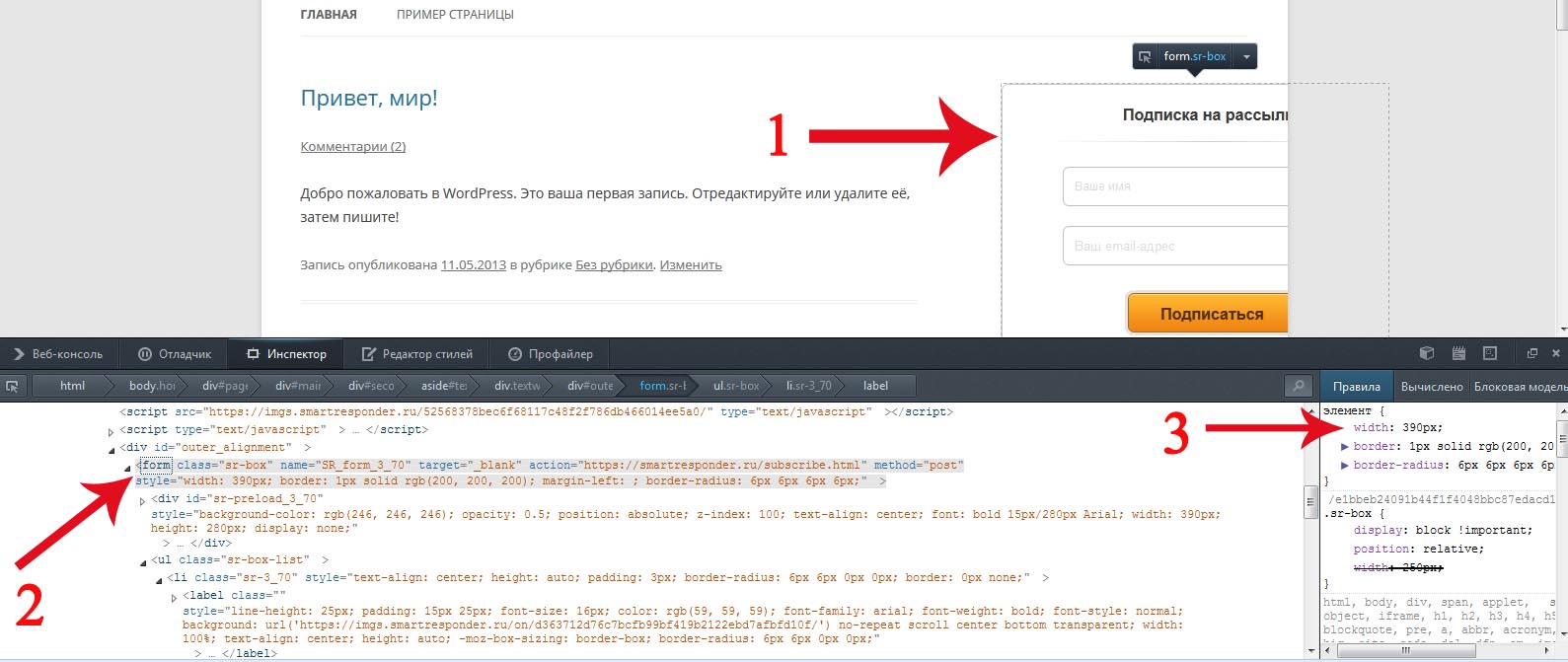
Б) Открывается встроенный в браузер редактор стилей оформления сайта, мы видим код элементов формы. Надо подняться выше по коду, чтобы найти где задается ширина формы подписки.
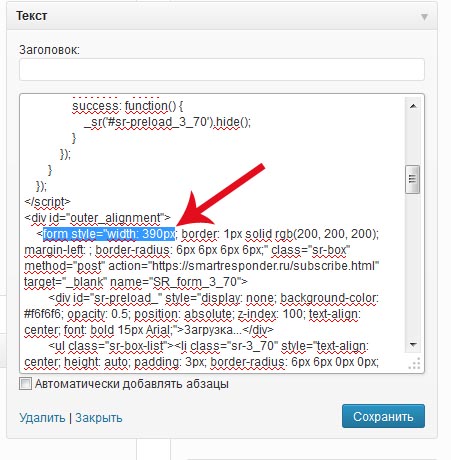
1. Это наша форма подписки, она выделена пунктиром, ее код отображается ниже и доступен для исправления.
2. Вот собственно html-код формы. Стрелка указывает на строку, в которой задается ширина формы подписки:
В коде ширина задана так: style="width: 390px;"
3. Справа правила CSS-стилей отображения элементов сайта (в том числе и формы подписки). Стрелка указывает как раз на значение ширины формы.
В) Мы нашли нужный код, теперь изменим ширину формы подписки.
Для этого в правой колонке (обозначена цифрой 3) кликаем на значение ширины 390px, оно становится доступно для правки и вносим изменения.
Подберем оптимальную ширину. Для примера я задам ширину формы равную 280 пикселей: width: 280px;. Мы сразу видим как меняется внешний вид формы.
Г) Теперь надо перенести сделанные изменения в код формы на сайте.
Наша форма установлена в боковой колонке виджетов, поэтому мы ее находим через редактор виджетов WordPress. Если вы ставили форму в тесте статьи или другом месте, то ищите код формы там, куда вы его размещали.
Воспользуемся встроенным в браузер поиском: нажмем комбинацию клавиш ctrl+F и наберем поисковый элемент 390px
На картинке выше выделена найденная строка, в которой задается ширина формы в коде. Ее и надо исправить. Заменяем 390px на нужную нам ширину. Я заменю на 280px. Все, форма теперь имеет правильную ширину.
Однако будьте готовы, что вам встретятся еще сложности и форма будет по-прежнему отображаться неправильно. Если такое случилось — напишите мне — я помогу все поправить.
2) Конфликт стилей формы и стилей CSS-файлов сайта.
Известно, что в файле CSS для вашего сайта уже заданы все необходимые стили отображения элементов. Этот файл вы можете найти в папке вашей темы оформления (обычно он называется style.css). Случается, что стили оформления вашего сайта конфликтуют со стилями оформления формы подписки. Сейчас мы научимся решать такую проблему.
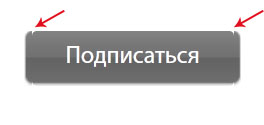
На картинке видно, что кнопка «Подписаться» имеет небольшие вырезы — они образуются результате конфликта со стилем кнопок темы оформления.
Чтобы устранить конфликт, нужно воспользоваться функцией «Исследовать элемент» браузера или инструментом Firebug. Последовательно отключайте стили и смотрите, как изменяется внешний вид кнопки. Таким путем вы найдете конфликтующий элемент.
В нашем случае конфликт происходит со свойством:
button, input, textarea {
border: 1px solid rgb (204, 204, 204);
border-radius: 3px 3px 3px 3px; — это скругление углов кнопки, оно и создает дефект отображения
font-family: inherit;
padding: 0.428571rem;
}
Чтобы устранить конфликт, можно пойти двумя путями:
А) Удалить указанное свойство. Тогда правда и стандартные кнопки на сайте изменят внешний вид. Это не всегда подходит.
Б) Жестко задать значение свойства для кнопки подписки.
Для этого в код формы подписки в свойства кнопки мы допишем
style="border: 0 !important; border-radius: 0 !important;"
Директива !important задает приоритет указанных свойств над другими, уже имеющимися в стилях сайта.
3) Некорректное отображение текста и полей внутри формы подписки.
Обычно бывают проблемы с выравниванием текста, размером шрифта и межстрочного интервала.
Принцип исправления этих ошибок аналогичный ошибкам конфликта стилей. Мы находим с помощью функции «Исследовать элемент» браузера или инструментом Firebug нужный фрагмент кода, отвечающий за стили и вносим правку.
2. Форма медленно загружается, тормозит загрузку сайта.
Нужно провести оптимизацию формы — это будет описано в отдельной статье. Тут же лишь перечислю порядок действий по оптимизации формы:
- Копируем стили из внешнего CSS-файлы в файл стилей темы оформления нашего сайта, внешний файл стилей для формы отключаем.
- Переносим загрузку скрипта на наш сервер (только для хороших быстрых хостингов).
- Выносим стилевое оформление из кода формы в файл стилей.
- Переносим файлы картинок кнопки подписки на наш хостинг, объединяем изображения в CSS-спрайты.
3. После установки формы не работают некоторые плагины WordPress.
Часто возникает конфликт скрипта формы подписки и скриптов плагинов сайта. Для устранения этой проблемы нужно:
- Найти в коде формы подписки, где подключается скрипт. Нужный код выглядит примерно так: <script type="text/javascript" src="https://imgs.smartresponder.ru/52568378bec6f68117c48f2f786db466014ee5a0/"></script>
- Скопировать указанную выше ссылку (https://imgs.smartresponder.ru/52568378bec6f68117c48f2f786db466014ee5a0/) в адресную строку браузера, перейти по ссылке.
- Откроется содержимое скрипта — длинные строки кода. Выделяем весь код, нажав комбинацию клавиш ctrl+A и копируем код.
- Создаем на нашем компьютере файл responder.js — это будет файл скрипта. Для создания файла с расширением .js вы можете использовать программу Total Commander (о ней у нас есть отдельная статья).
- Вставляем ранее скопированный код скрипта в файл responder.js.
- Подключаем режим non-conflict. Для этого в самое начало файла скрипта вставляем:
jQuery (document).ready (function ($) {
Далее следует код скрипта
В самый конец кода в файл responder.js вставляем
});
Сохраняем файл.
- Теперь надо закачать файл скрипта responder.js на сервер. Для этого воспользуемся программой FileZilla (тут статья об этой программе).
- Последний этап — возвращаемся к коду формы подписки и корректируем путь для загрузки скрипта <script type="text/javascript" src="/responder.js"></script>. Не забудьте, что путь к файлу должен соответствовать тому, в какую папку на сайте вы загрузили скрипт.
Все, теперь скрипт не будет конфликтовать в плагинами WordPress.
Поделитесь этой записью с друзьями, буду благодарен!










Спасибо Вам ОГРОМНОЕ!
Хоть наш сайт на Joomla, но конфликт формы подписки и слайдера
успешно решился с помощью Вашей статьи!
Рад помочь!
Кстати Joomla мне тоже интересна, люблю на ней создавать сайты. Мой профиль на форуме поддержки:
По 3 пункту, я вот делаю 1 и 2 шаг, но браузер мне выдает вместо кода такую надпись bool (false). Не подскажите что делать?
Максим, какой браузер Вы используете? Попробуйте firefox последней версии.
Денис, установил firefox 24.0, все равно не открывает((( Бьюсь уже несколько дней с этой проблемой, сайт простаивает из-за этого smartrespondera, их техподдержка тоже разводит руками, говорят: «Давайте пароль от свой админки, че нить поделаем», ага нафиг надо((
Пришлите мне ссылку на скрипт, который хотите извлечь. Я попробую открыть.
На сколько я понял из вашего описания, нужно в форме подписки найти вот эту строчку соответственно пытаюсь открыть ссылку из этого куска. Буду премного благодарен за помощь.
Не опубликовался код в прошлом комменте script type="text/javascript" src="https://imgs.smartresponder.ru/52568378bec6f68117c48f2f786db466014ee5a0/"
Вот скрипт, уже обернутый в режим non-conflict (залит на яндекс-диск)
yadi.sk/d/K1kfqrFZBCnbP
Денис, огромное спасибо! Вроде помогло. Кстати у меня joomla)) А если я делаю форму на новую подписку, мне это же файл подойдет?
хорошо) Если новая форма будет отличаться только курсом, на который подписываете, то вероятно скрипт подойдет. Если чем-то еще — лучше взять новый скрипт.
Джумла — это хорошо, давно с ней работаю)
Здравствуйте!
Подскажите пожалуйста поконкретнее куда вставлять код в форме подписке: style="border: 0 !important; border-radius: 0 !important;"
С уважением, Алексей Василенко
Добрый день! Пришлите ссылку на Вашу страницу, где размещена форма — я укажу куда вставлять код.
Огромнейшее спасибо. Исправил с помощью последнего метода конфликт между формой подписки и слайдером widgets (может не точно написал название). Слайды не показывало, теперь все отлично работает. Допишите, что для Joomla тоже действует (у меня версия 2.5). Пол гугла перерыл, пока нашел решение. Спасибо большое. Очень выручили.
Рад, что Вам помог описанный способ!
Приветствую Денис! Нужна помощь. Мой сайт dieta-s-tiens.ru. С шириной формы всё просто, подогнал легко. А вот высота... У меня форма подписки вытягивается в высоту белым полем. Пытался задать высоту цифрой, не получилось. Остаётся верхняя белая часть, а нижняя улетает вниз за границы. Что можно сделать? В службе поддержки не помогли, рекомендовали обратиться к программистам сайта. Я его делал сам. Странные ребята. Если бы у меня были программисты, зачем мне служба поддержки? Благодарю.
Что-то там весьма странное с кодом формы подписки. Попробуйте пересоздать его. Или используйте сервис для сбора подписной базы JustClick
я не могу поставить форму подписки смартреспондера на вордпресс, она роде ставится но на главной странице сайта её нет, только на остальных, плагин стоит
Возможно, конфликт скриптов приводит к тому, что форма не отображается. Попробуйте отключить все лишние плагины, будет ли работать форма? Может на главной странице есть слайдер, конфликт вызывает он.
Здравствуйте, Денис! У меня на сайте форма подписки в яндекс-браузере отображается некорректно, а в остальных нормально. Может ли это быть связано со смартреспондером, или дело в чем-то другом?
Мой сайт mazaica.ru
У смартреспондера не очень хороший код форм подписки, ошибки возникают часто. Еще бывает конфликт со стилями темы оформления, которые также проявляться может не во всех браузерах.
Спасибо большое! Давно искала этот border-radius: 0 !important;, а то кнопка криво отображалась.