После установки самого локального сервера мы приступаем к установке нашего блога WordPress на сервер. Рассмотрим установку WordPress на локальный сервер шаг за шагом.
1. Скачиваем установочный файл WordPress.
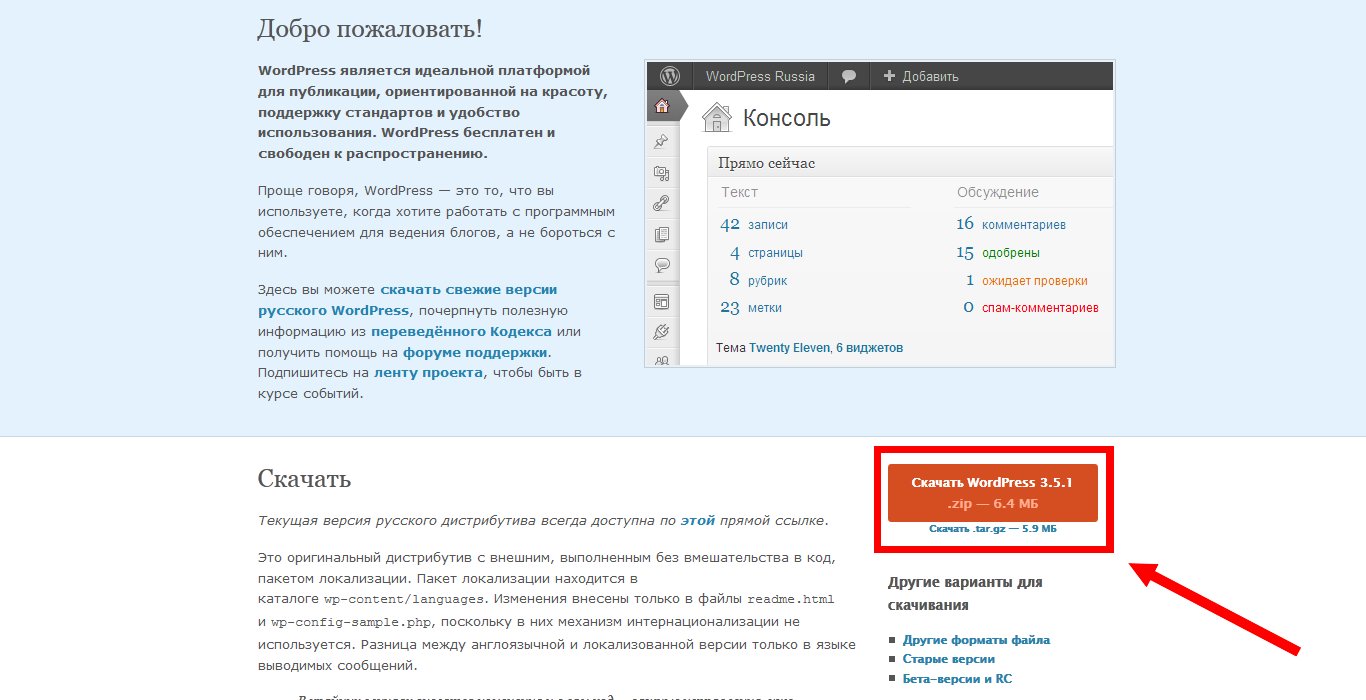
Для этого заходим на русскоязычный сайт WordPress по адресу и нажимаем на красно-оранжевую кнопку «Скачать WordPress».
Сохраните файл на Вашем компьютере.
2. Создаем папку для нашего будущего сайта.
Поскольку локальный сервер Denwer у нас уже установлен, нам нужно лишь создать папку для сайта. Для этого открываем в проводнике Windows папку, куда мы устанавливали сервер (обычно это папка C:\WebServers\).
Далее переходим в подпапку home — в ней будут храниться все наши сайты. Мы видим, что тут уже расположены папки cgi-glob, localhost, test1.ru. Их не трогаем. Создаем новую папку, причем ее имя выбираем таким, чтобы использовать его как адрес создаваемого нами сайта. Например, если мы хотим, чтобы адрес сайта на локальном сервере был wp.local, то и папку нужно назвать также: wp.local.
Теперь заходим в только что созданную нами папку wp.local и в ней создаем подпапку с именем www . В данную папку будут загружаться файлы нашего сайта.
Таким образом, конечный путь до папки www будет следующим:
C:\WebServers\home\wp.local\www
Все готово для размещения файлов. Идем дальше.
3. Распаковка архива файлов WordPress в папку сайта.
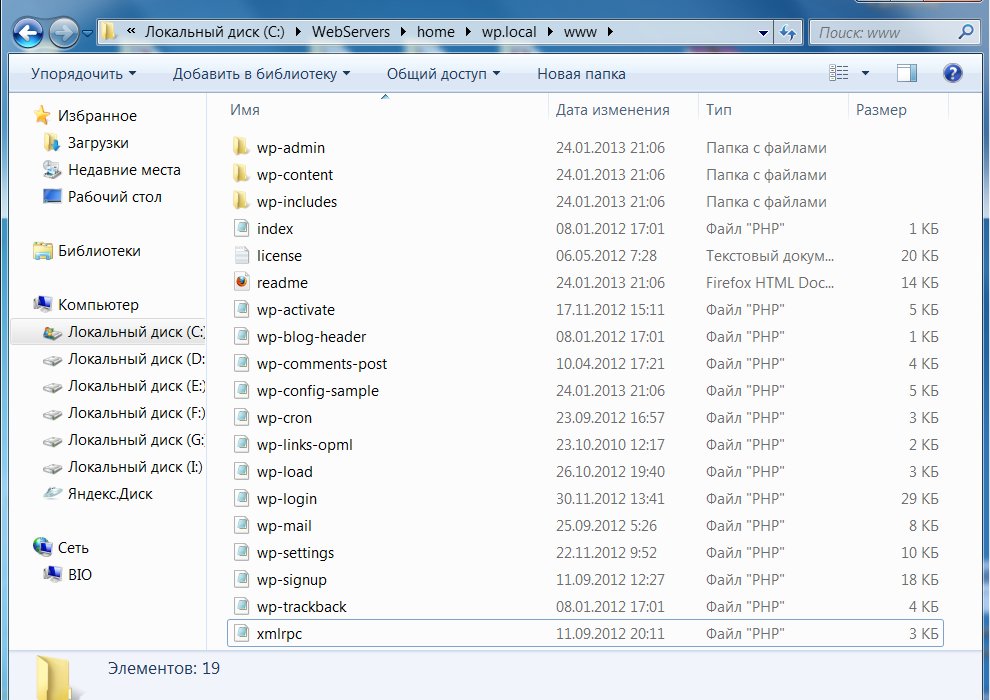
Открываем ранее скачанный нами архив с установочными файлами WordPress и распаковываем его содержимое в папку www. Видим такую структуру файлов и папок.
4. Запускаем локальный сервер.
Пришло время включить сервер. Для этого кликаем на ярлык Start Denwer нашего локального сервера.
Если Вы не создали ярлык на рабочем столе, то откройте папку:
C:\WebServers\denwer. Нужный для старта сервера файл называется Run.exe, его и следует запускать.
Итак, через несколько секунд сервер запущен. Идем далее.
5. Открываем наш локальный сайт в браузере.
Пришло время проверить, работает ли наш только что созданный сайт. Открываем браузер (рекомендую пользоваться браузером Firefox и не использовать Internet Explorer). Набираем в адресной строке адрес нашего сайта, в данном случае wp.local и переходим по данному адресу. Если все в порядке, то вы увидите следующее окно:
Все работает правильно. Переходим к следующему шагу.
6. Создаем базу данных MySQL для нашего сайта.
Для этого нам нужно набрать в адресной строке localhost и перейти по этой ссылке. Откроется адрес http://localhost/denwer/. Прокручиваем страницу вниз и находим ссылку «Заведение новых БД и пользователей MySQL». Нажимаем на эту ссылку.
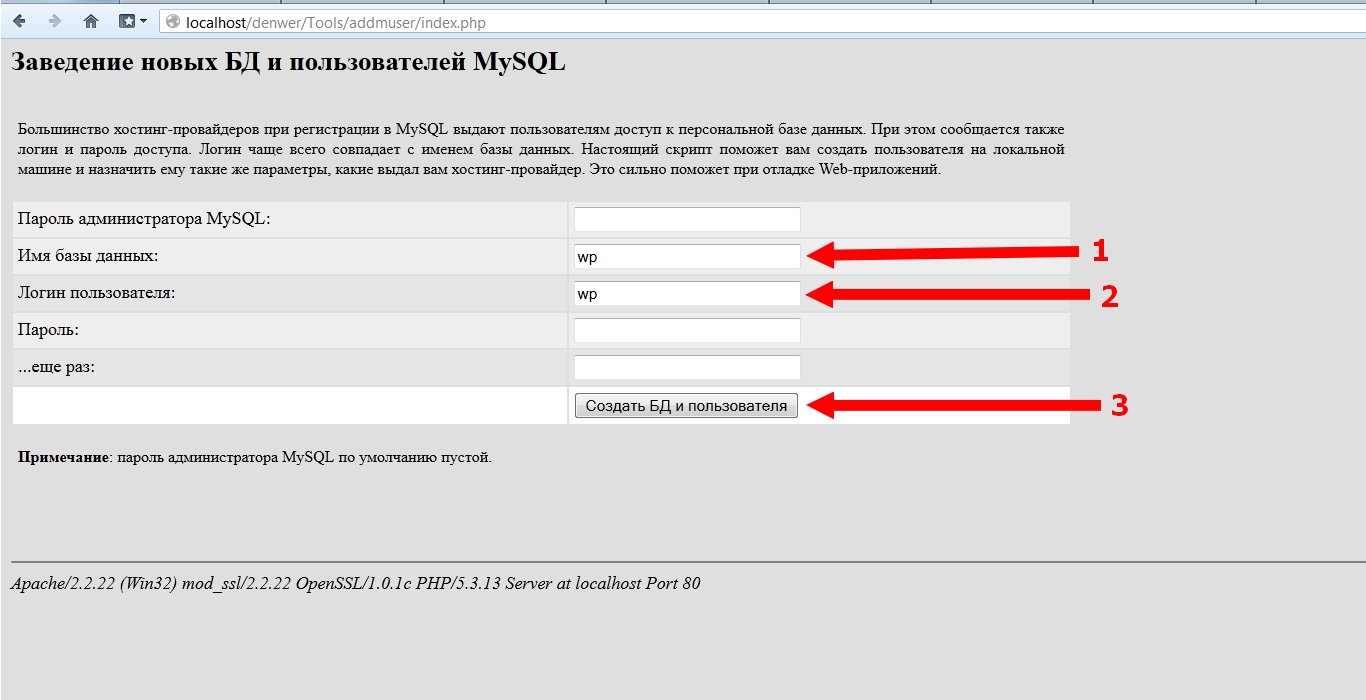
Открывается такого вида окно:
Это окно, в котором мы создаем базу данных. Нам нужно ввести только два параметра: «Имя базы данных» и «Имя пользователя», в данном случае оба параметра я вписываю wp. Рекомендую для локального сервера писать одинаковые имена. Пароль вводить не требуется, потому что сайт располагается на Вашем компьютере и видеть будете его только Вы. Никто в интернете на данном этапе не увидит этот сайт.
Далее нажимаем кнопку «Создать БД и пользователя».
База данных и юзер созданы, идем далее.
7. Продолжаем установку WordPress.
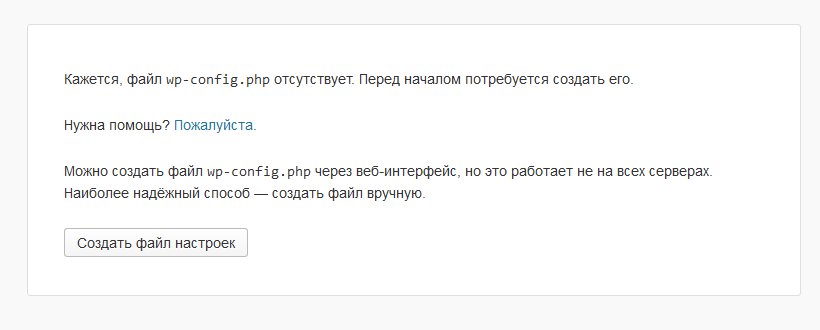
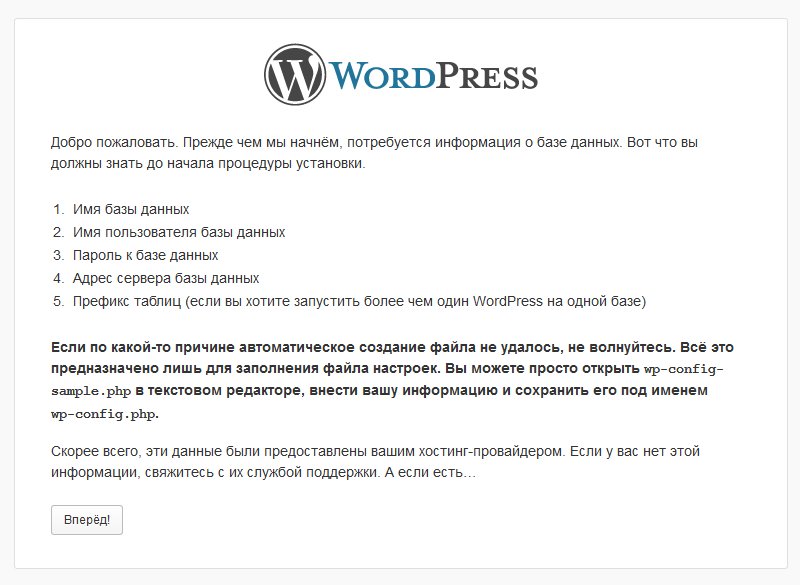
Нам нужно вновь открыть адрес создаваемого нами сайта, в данном случае я снова набираю в адресной строке wp.local. Теперь мы нажимаем на кнопку «Создать файл настроек» и видим следующее окно:
Как видите, данная страница сообщает нам, что на следующем шаге потребуется ввести параметры базы данных нашего сайта. Мы уже создали базу и готовы продолжить. Нажимаем кнопку «Вперед!»
8. Настройка параметров базы данных.
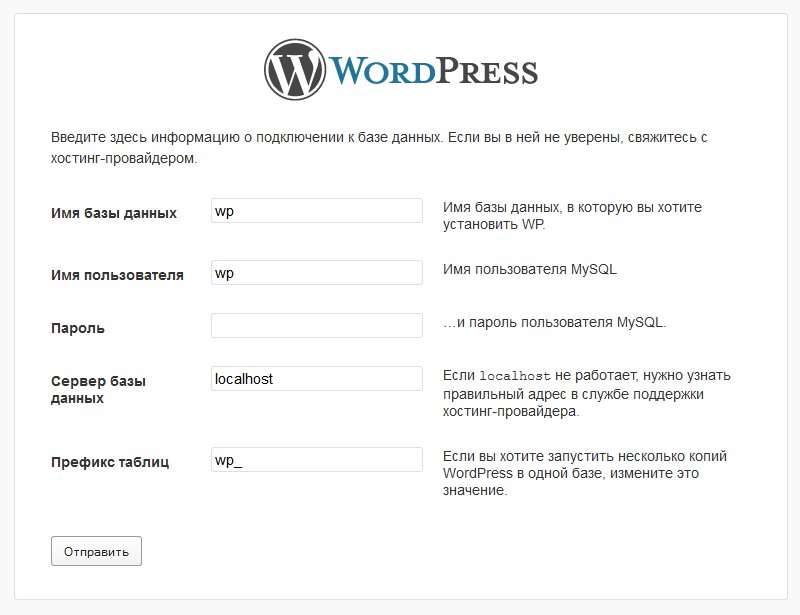
Открывается окно:
Здесь требуется ввести параметры нашей базы данных. Это те самые параметры, которые мы вводили на шаге «6. Создаем базу данных MySQL для нашего сайта.»
Указываем имя базы данных, имя пользователя. Пароль мы не вводили — оставляем поле пустым. Сервер базы данных уже указан localhost — это верно, его не трогаем. Префикс таблиц рекомендуется изменить для обеспечения большей безопасности, например, написать w13p. Однако Вы можете не менять префикс, это не критично.
Когда все данные заполнены верно, нажмите кнопку «Отправить».
Если ошибок нет, то выведется следующее сообщение:
Далее нажимаем на кнопку «Запустить установку».
9. Ввод основных параметров сайта.
Установка блога запущена. Теперь нужно заполнить основные его параметры.
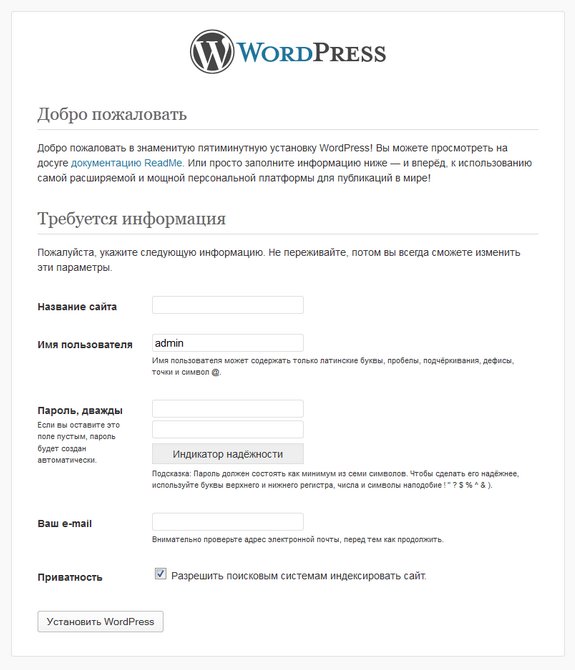
Вы видите такое окно:
Вам требуется указать:
а) Название сайта — впишите его. О выборе названия для Вашего сайта мы поговорим отдельно. Название можно изменить в любой момент, потому напишите то, которое Вам кажется подходящим.
б) Имя пользователя. Рекомендую в целях безопасности не использовать имя пользователя «admin». Выберите другое имя. Я вписываю «xobot».
в) Впишите пароль сайта, затем повторите его во второй строке. Рекомендую выбирать надежные пароли, содержащие буквы и цифры, рекомендуемая длина пароля не менее 6 символов.
г) Укажите Ваш e-mail, на него будут приходить уведомления с сайта (но только после того, как Вы перенесете свой сайт в интернет).
Когда Вы заполнили все данные, нажмите кнопку «Установить WordPress».
10. Установка сайта завершена.
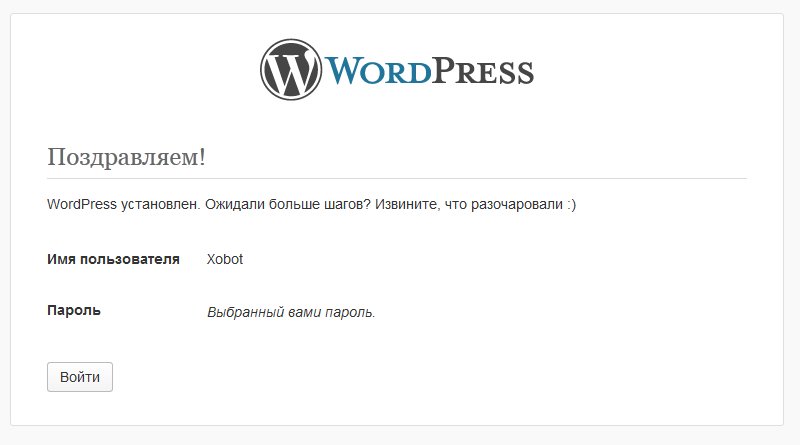
Вы видите сообщение об успешном завершении установки Вашего блога на WordPress:
Теперь Вы можете войти в административную панель сайта, нажав на кнопку «Войти». Давайте это сделаем.
11. Вход в админ. панель.
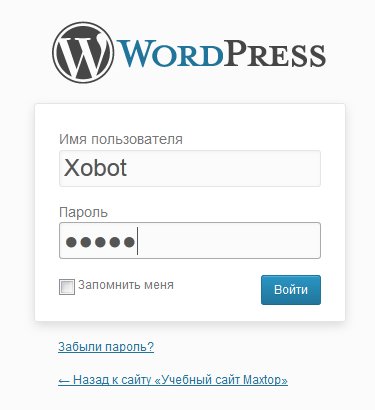
Вы видите форму входа в административную панель:
Наберите имя пользователя и пароль, которые Вы указали при установке блога.
Далее нажмите «Войти».
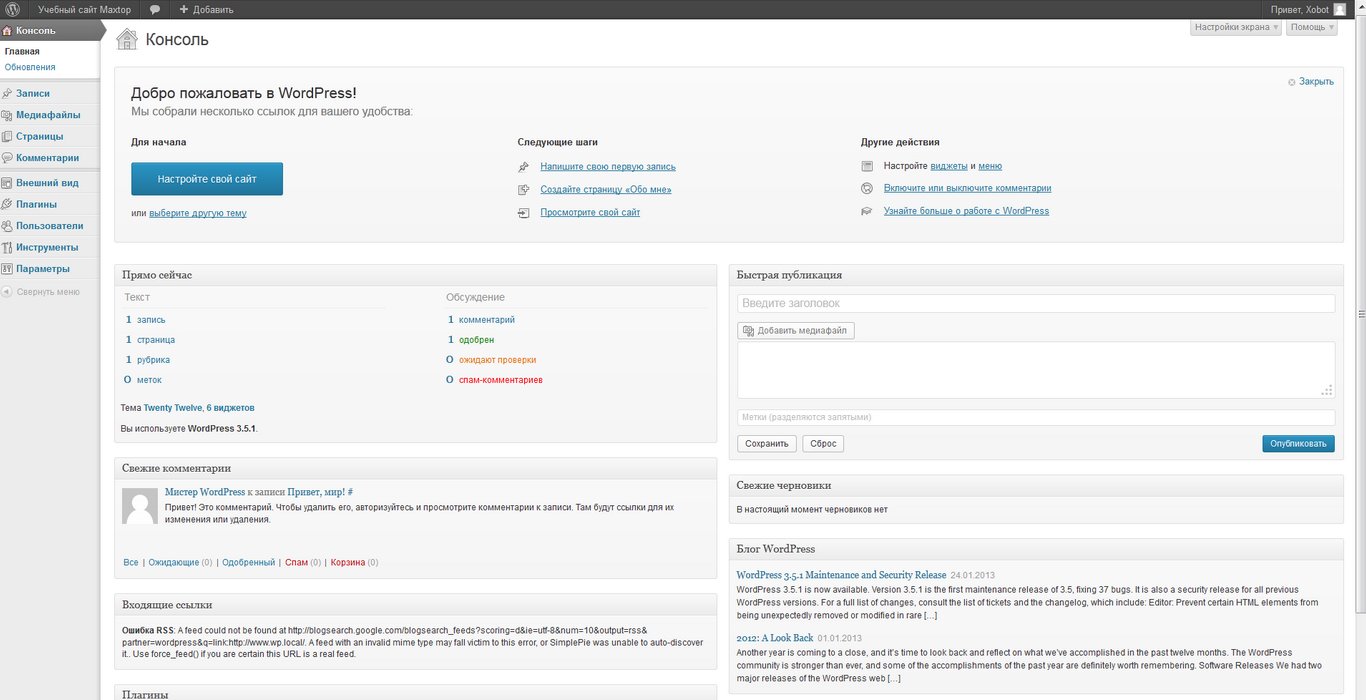
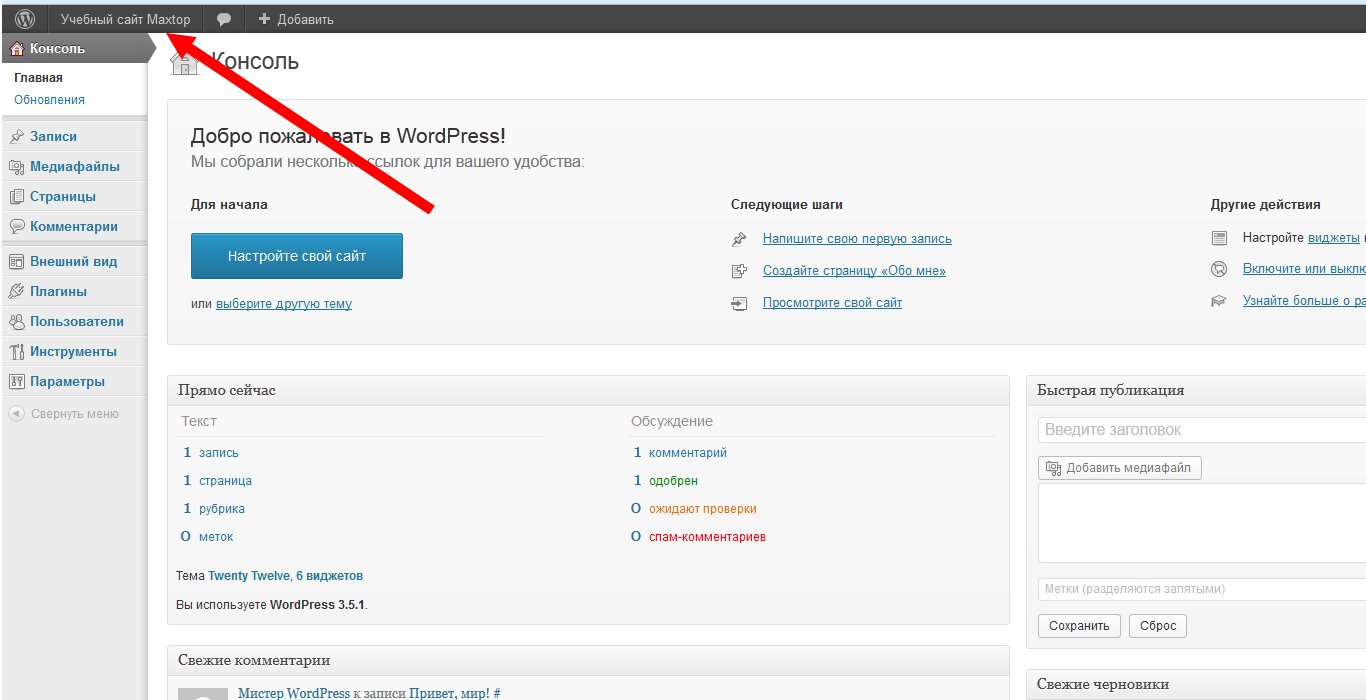
Откроется админ. панель сайта:
Из административной панели Вы легко можете перейти на сам сайт, нажав на название сайта, расположенное вверху слева на серой полосе:
Запомните, что административная панель Вашего сайта всегда доступна по ссылке:
http://адрес_сайта/wp-admin/
(в нашем случае это будет ссылка http:/wp.local/wp-admin/)
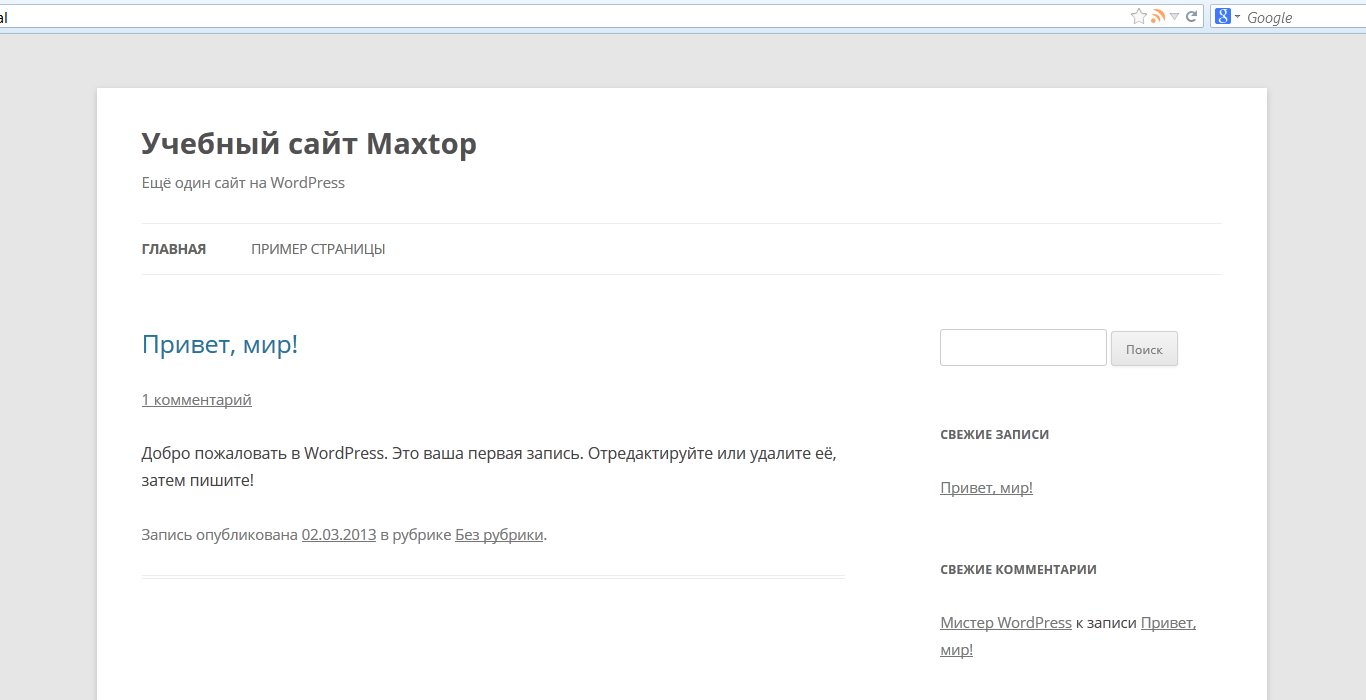
Установка сайта на WordPress полностью завершена и теперь наш сайт выглядит вот так:
Далее можно переходить к работе с нашим сайтом.
Поделитесь этой записью с друзьями, буду благодарен!