Библиотека скриптов jQuery используется на многих сайтах, в том числе построенных на системах WordPress и Joomla. Многие плагины и компоненты сайта подключают jQuery для своей работы. Как можно оптимизировать загрузку этой библиотеки скриптов?
1. Общие сведения о jQuery и CDN.
Библиотека скриптов jQuery весит примерно 90 Кб (без сжатия). Если использовать YUI Compressor и включить gzip-сжатие на сервере, то объем передаваемых данных при загрузке библиотеки уменьшится. И все же это «бутылочное горлышко» в загрузке сайта, которое нужно и можно расширить.
Важно, что более новые версии библиотеки зачастую весят больше, чем более старые. Также важно знать, что плагины и компоненты сайта могут быть несовместимы со старыми версиями jQuery.
По умолчанию, загрузка библиотеки jQuery происходит с вашего сайта (если сайт на WordPress, то из папки /wp-includes/js/jquery/).
Некоторые плагины сами подключают библиотеку jQuery. Это может вызывать множественную загрузку скрипта или одновременную загрузку нескольких версий библиотеки. Важно за этим следить и устранять такую проблему — как это сделать — читайте ниже.
CDN — это Content Delivery Network или сеть доставки контента. Такая сеть позволяет существенно ускорить загрузку файлов, размещенных в сети. Принцип работы CDN состоит в том, что имеется сеть серверов, на каждом из которых дублируется размещенная информация. Когда пользователь запрашивает загрузку объекта (скрипта, файла стилей и т.д.), то происходит определение ближайшего к клиенту сервера и с него загружаются данные. В итоге задержки загрузки минимальны, скорость максимальна.
Минусы технологии CDN состоят в ее сложности и высокой стоимости использования.
Однако мы, простые люди, можем получить доступ к CDN крупных компаний и загружать библиотеку скриптов jQuery с их серверов.
Для загрузки jQuery существует несколько общедоступных бесплатных CDN:
- jQuery CDN
- Google CDN
- Microsoft CDN
- CDNJS CDN
- Яндекс CDN
Вы можете выбрать любой сервис для подключения библиотеки jQuery к вашему сайту. Я решил подключать библиотеку с сервера Google.
В сети встречается мнение, что подключение jQuery с внешнего сервера ненадежно, что сервер может упасть и тогда ваш сайт будет нефункционален. Однако это совершенно не так. Поверьте, стабильность работы и принципы архитектуры CDN-серверов таких монстров как Google или Яндекс настолько хороша, что эти серверы фактически всегда в строю. Вероятность падения сервера стремится почти к нулю. И конечно же , ваш хостинг гораздо менее стабилен, чем сервер CDN. Поэтому смело подключайте библиотеку с внешнего сервера.
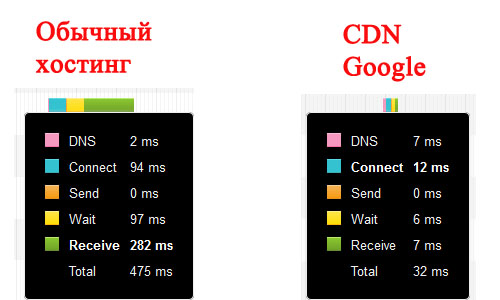
Для наглядности приведу картинку, показывающую разницу в скорости загрузки библиотеки с хорошего хостинга и с CDN сервера Google:
Как вы видите, разница в скорости загрузки библиотеки в 15 раз в пользу Google CDN! Если в обычного хорошего хостинга библиотека скриптов загружается 475 мс (полсекунды), то с CDN всего лишь 32 мс.
Быть может, вы думаете: полсекунды — это ничтожно мало! Но тут вы ошибаетесь. Это загрузка лишь одной библиотеки скриптов, а не всего сайта. Скорость загрузки сайта очень важна — она определяет лояльность посетителей сайта. А с учетом того, что все больше людей выходят в интернет с мобильных устройств, у которых интернет-соединение довольно-таки медленное, то разница существенная.
2. Подключаем jQuery с Google CDN для сайта на WordPress. Устраняем дублирование загрузки библиотеки.
- Отключаем загрузку jQuery с нашего сайта.
- Выбираем нужную версию jQuery.
- Подключаем библиотеку с CDN Google с указанием версии.
Для выбора версии библиотеки достаточно будет посмотреть, какую версию скрипта использует ваш сайт и плагины. Это можно сделать разными способами:
А) Заходим на сайт http://tools.pingdom.com/fpt/ и вводим в окне адрес вашего сайта. Далее нажимаем кнопку «Test Now».
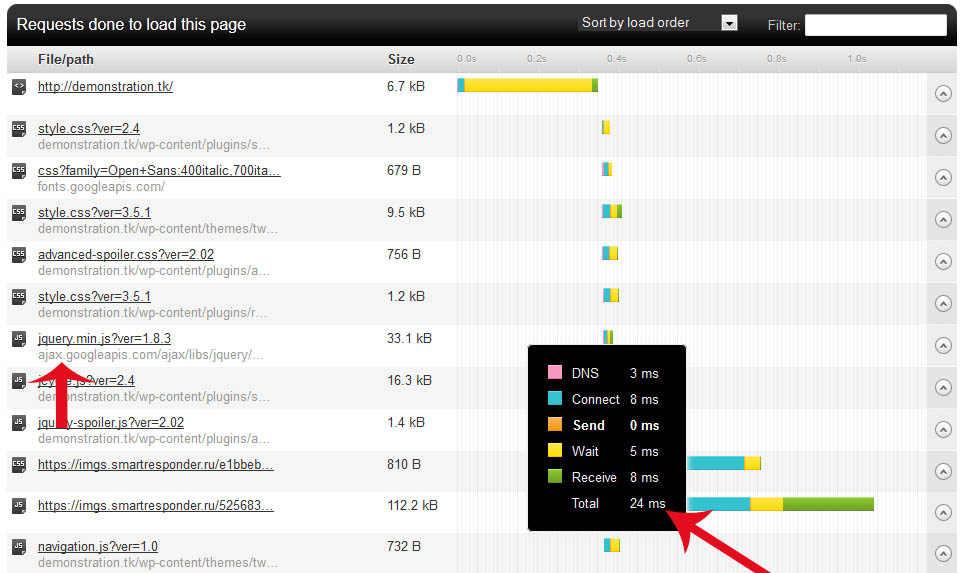
В диаграмме загрузки мы находим скрипт jQuery и смотрим его версию. Пример на картинке ниже:
В данном случае подгружается jQuery версии 1.8.3. Вот ее мы и будем подключать с Google.
Отмечу также, что с Google CDN можно подключить практически любую версию библиотеки, там есть полный набор — от старых версий до самой новой.
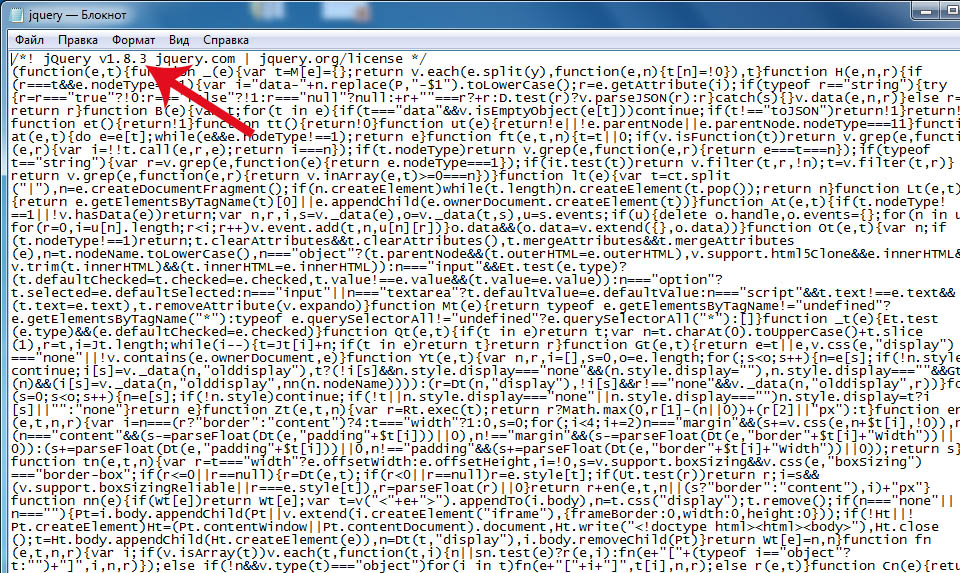
Б) Второй способ проверки заключается в том, что вы заходите в папку вашего сайта /wp-includes/js/jquery/ и находите там jquery.js. Этот файл надо открыть текстовым редактором (блокнот, Notepad++ — про эти редакторы можно почитать у нас).
В самом начале файла указана версия библиотеки:
В данном случае мы также видим jQuery версии 1.8.3.
Версию мы определили. Теперь надо запретить загрузку библиотеки с нашего сайта. Для этого:
1) Открываем файл functions.php нашей темы оформления (в административной панели WordPress заходим во Внешний вид --> Редактор --> Theme Functions (functions.php))
2) В самый конец файла вписываем код:
if ( !is_admin ()){
wp_deregister_script ('jquery');
wp_register_script ('jquery', («http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js»), false, '1.8.3');
wp_enqueue_script ('jquery');
}
Сохраняем файл functions.php, нажав кнопку «Сохранить». Все, теперь библиотека jQuery версии 1.8.3. будет загружать с CDN Google.
Рассмотрим, какие элементы кода за что отвечают:
wp_deregister_script ('jquery'); — эта команда отключает загрузку библиотеки скриптом с нашего сайта.
wp_register_script ('jquery', («http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js»), false, '1.8.3'); — эта команда подключает jQuery и загрузка идет из указанного по ссылке пути.
http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js — это путь, по которому библиотека лежит на сервере Гугла. Если вам нужна другая версия библиотеки скриптов, то просто измените цифры 1.8.3 на нужные.
Последний этап — это проверка работы библиотеки, загружаемой с серверов Гугла.
Для этого, во-первых, повторно выполним тест нашего сайта на http://tools.pingdom.com/fpt/:
Стрелка слева указывает на место подключения библиотеки jQuery. Там же указано, что она загружается с сервера Гугл.
Справа внизу стрелка показывает время загрузки jQuery, вы видите разницу.
После проверки, посмотрите на сам ваш сайт: все ли на нем работает? Не появилось ли проблем в плагинами. Обычно проблем нет, но если что-то не так, значит версия jQuery не та, что вам нужна. Попробуйте подключить более новую версию. Удалите код, подключающий jQuery с CDN и затем посмотрите лог загрузки сайта на сервисе http://tools.pingdom.com, возможно загружается несколько библиотек, просто вы это не заметили (плагины могут подгружать свою версию). Посмотрите на версию самой новой и затем подключите именно ее через CDN.
Мы рассмотрели подключение библиотеки jQuery с CDN Google, позволяющее значительно увеличить скорость загрузки элемента и быстродействие сайта.
Поделитесь этой записью с друзьями, буду благодарен!









Спасибо за информацию, очень актуально.
Вот только не понятно, как правильно прописать код, если используется несколько версий библиотек?
Например, я у себя обнаружил просто кучу различных версий:
/wp-includes/js/jquery/jquery.js?ver=1.10.2
wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
js/jquery.cookie.min.js?ver=3.7.1
js/share.js?ver=2.3
wp-includes/js/js/share.js?10
wp-includes/js/js/openapi.js?10
wp-includes/js/js/jquery.min.js?H
p-includes/js/js/js.js?H
openapi.js?49
Посоветуйте, пожалуйста, как правильно их все прописать в вашем коде.
И еще, в сервисе Google webmaster в разделе PageSpeed Insights рекомендуется удалить из верхней части страницы код JavaScript и CSS, замедляющие отображение контента.
Вы случаем не знаете как это можно сделать? Насколько я знаю путь к файлам Js и Css прописывается между тегами . Как убрать или оптимизировать данный код?
P.S. Google пишет что у меня Количество блокирующих скриптов на странице: 19. Количество блокирующих ресурсов CSS на странице: 6. Помогите, пожалуйста, устранить данную проблему...
Обратите внимание, это не все дубли jquery — тут разные скрипты.
Дубли будут jquery.js?ver=1.10.2 и jquery.min.js
Однако это могут быть библиотеки разных версий и отключение одной из них может вызывать проблему совместимости с определенными плагинами. Попробуйте использовать приведенный в этой статье код для подключение jQuery с CDN, локальные копии библиотеки при этом не будут загружаться. Проверьте работоспособность всех установленных плагинов.
Насчет PageSpeed и блокирующих скриптов и CSS. Перенос их в футер не даст ощутимого прироста скорости работы сайта, т.к. пока все они не загрузятся — сайт не будет отображаться и работать корректно. Поэтому нет смысла всерьез этим заниматься.
Совет другой — попробуйте избавиться от всех ненужных плагинов, так Вы уменьшите в целом число скриптов и стилей. Чем меньше подключается скриптов и стилей — тем меньше запросов к серверу и выше скорость работы сайта.
К сожалению в моем случае не получилось, после добавления код — сайт лег.
Не знаю с чем связано, возможно что уже подключена cloudflare...
У cloudflare есть собственные CDN серверы, поэтому нет смысла подключать библиотеку jQuery с Гугла. Плюс в cloudflare все статичные ресурсы (в том числе скрипты) кешируются. Внешние ресурсы могут приводить к ошибкам.
Здравствуйте, Денис! Ваша статья очень интересна! Так доступно, понятно и просто написано, что я начинаю верить в свои силы, ведь я совсем «чайник в сайтостроении», но — учусь! Мой сайт village-my.ru/ увеличивает нагрузку CPU. Нужно что-то срочно делать. Пытаюсь оптимизировать его самостоятельно. Хотела бы получить от Вас (если можно) ответы на такой вопрос:
Как правильно вставить код для подключения CDN Google в файл functions.php: до этого // end of functions & ending code now
require_once («functions/widgets/theme-notifier.php»);
?> или после, т.е. как вы и пишете, в самом конце файла?
Я попробовала и до и после. Но потом, проверяя tools.pingdom.com смотрю на место подключения библиотеки jQuery, оно не изменяется, так и остается — мой сайт. Я делаю что-то не так?
Здравствуйте! У Вас jQuery подключается и с сайта (кстати, с домена деревенька-моя.рф, а не village-my.ru/), и с Гугл CDN (смотрите исходный код странички, в самом низу).
По нагрузке на процессор: у Вас очень много скриптов на сайте. Нужно попробовать избавиться от лишних. Загляните в установленные плагины и смело удалите все, что не нужно. Например, скрипт new-snofall.js скорее всего подключается каким-то плагином зимних эффектов.
Тема оформления подключает также множество скриптов. Но тут только смена темы поможет. Можно пока этого избежать.
Попробуйте установить плагин Hyper Cache — он для кеширования страниц, снизит нагрузку. Только прежде бекап сайта сделайте на всякий случай.
День добрый, Денис. Провёл я данную рекомендацию и теперь админка не активна, вообще не возможно в неё войти. Можете подсказать, как вылечить? Сайт: magnum-photo.com
Отыскал, починил. В чём может быть причина?
Возможно, Вы подключили не ту версию jQuery, проверьте этот момент, т.к. на сайте подключается более новая, чем та, что описана в статье.
на моем сайте почему то не заработало, сайт перестал загружаться . perevozkin (точка) info
версию менял.
Скорее всего не заработало по причине скрипта слайдера главной страницы, где jQuery определяется по абсолютному пути. Впрочем, причина может быть иная, тут надо анализировать и проверять.
Спасибо, сделал, все отлично помогло, сократил скорость загрузки сайта два раза