Рассмотрим установку счетчика Яндекс-метрики на наш сайт, созданный на системе WordPress. В прошлой статье мы говорили о том, что такое счетчики, какие они бывают и зачем нужны.
1. Установка счетчиков на сайт WordPress.
Общее правило: никогда не старайтесь поставить на сайт все возможные счетчики. Это замедлит работу сайта и не даст при этом большую пользу. Вы отлично сможете собирать необходимую информацию с помощью одного, максимум — двух счетчиков.
2. Устанавливаем счетчик Яндекс-метрику на наш сайт.
Шаг 1. Регистрация на сервисе Яндекс-метрика.
Заводим почту на Яндексе. У Яндекса имеется единая служба авторизации и мы сможем пользоваться всеми сервисами после создания почтового аккаунта.
Я не буду описывать детально шаги регистрации почты, думаю, с этим вопросов нет.
Шаг 2. Входим в панель Яндекс-метрики.
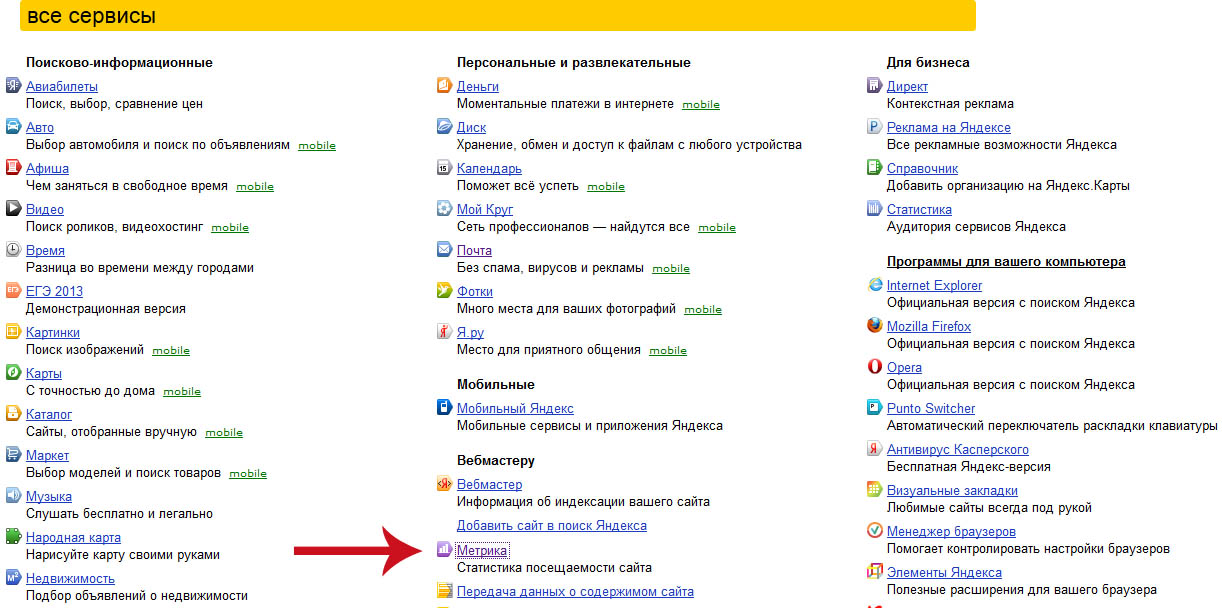
Для этого авторизуйтесь в почте Яндекса и перейдите по ссылке http://metrika.yandex.ru/list/ или зайдите в меню «Все сервисы» и найдите там «Метрика».
Мы вошли в панель метрики, где отображаются все наши счетчики. На данный момент счетчиков нет, давайте добавим счетчик.
Шаг 3. Добавляем наш сайт в Яндекс-Метрику.
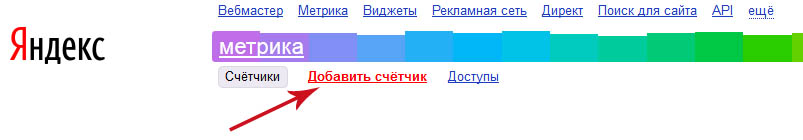
В верхней части страница нажимаем на ссылку «Добавить счетчик»:
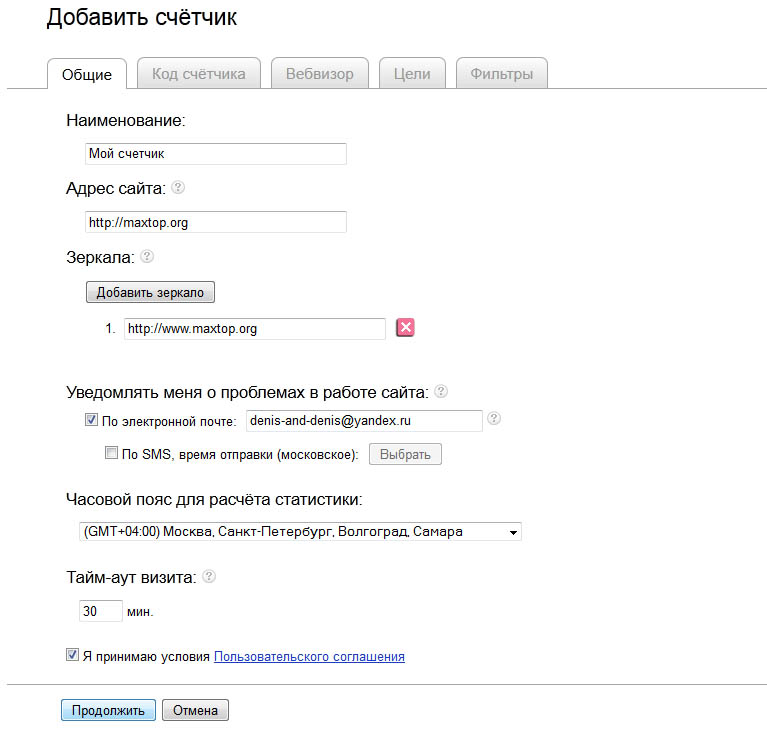
Мы видим вот такую форму ввода данных:
В данной форме указываем наименование счетчика — это просто его название в панели метрики.
Вписываем адрес сайта (основной адрес, например maxtop.org) и его зеркало — тут на всякий случай впишем www.maxtop.org (несмотря на то, что у меня уже настроен 301-ый редириект, перенаправляющий всех посетителей с адреса www.maxtop.org на maxtop.org без www).
Отмечаем галочкой «Уведомлять меня о проблемах в работе сайта» — так вы сможете отслеживать стабильность работы сайта и хостинга.
Ставим галочку о принятии условий соглашения и нажимаем «Продолжить».
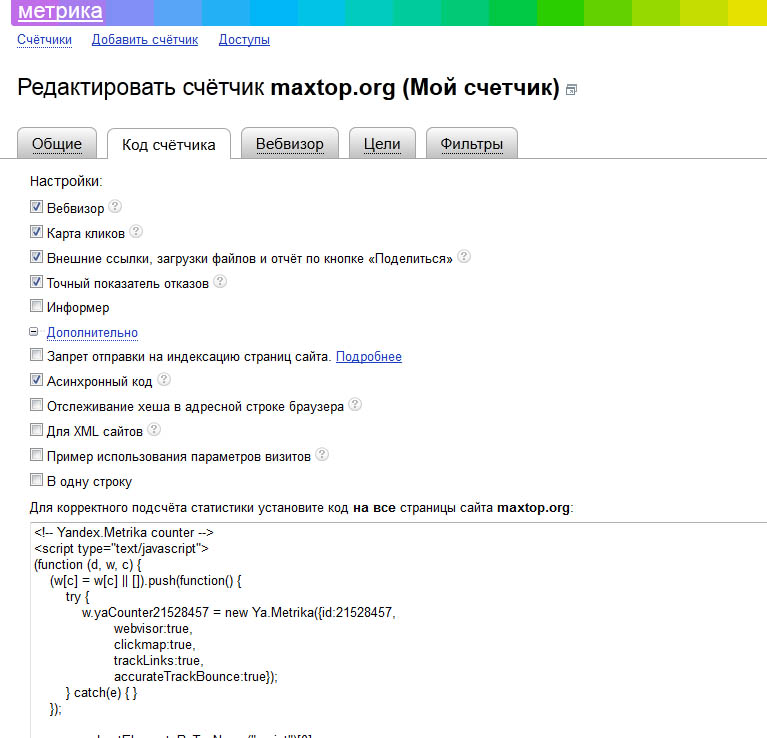
Мы видим параметры настройки кода счетчика:
Нам нужно отметить галочками следующие опции:
- Вебвизор
- Карта кликов
- Внешние ссылки, загрузки файлов и отчет по кнопке «Поделиться»
- Точный показатель отказов.
Из дополнительных опций обязательно отмечаем «Асинхронный код», это позволит счетчику не замедлять работу нашего сайта.
Внизу страницы отображается код счетчика, который мы будем далее ставить на сайт.
Теперь выделяем весь код и копируем его нажатием комбинации клавиш ctrl+C.
Нажмем кнопку «Сохранить», чтобы код счетчика остался в системе Метрики.
Шаг 4. Добавляем код счетчика на сайт.
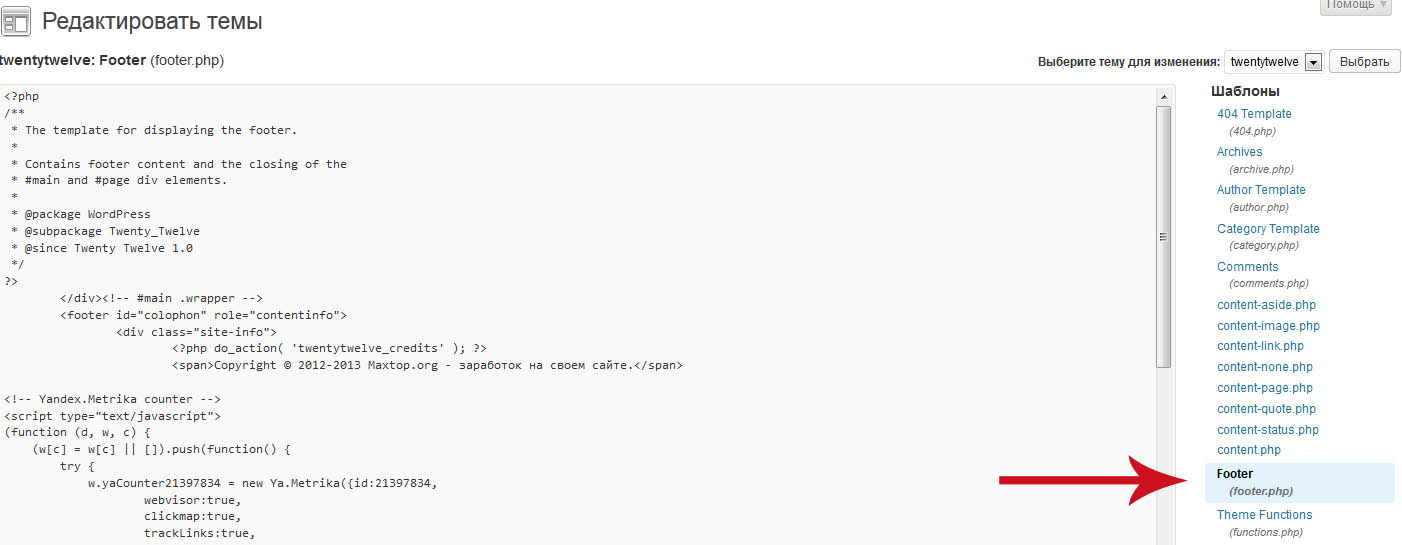
После этого переходим в административную панель нашего сайта на WordPress, в левой колонке находим кнопку «Внешний вид» --> «Редактор». Мы попадаем в редактор кода нашей темы оформления.
Справа отображаются файлы темы, доступные для редактирования. Находим файл footer.php — код счетчика всегда вставляется в файл футера сайта:
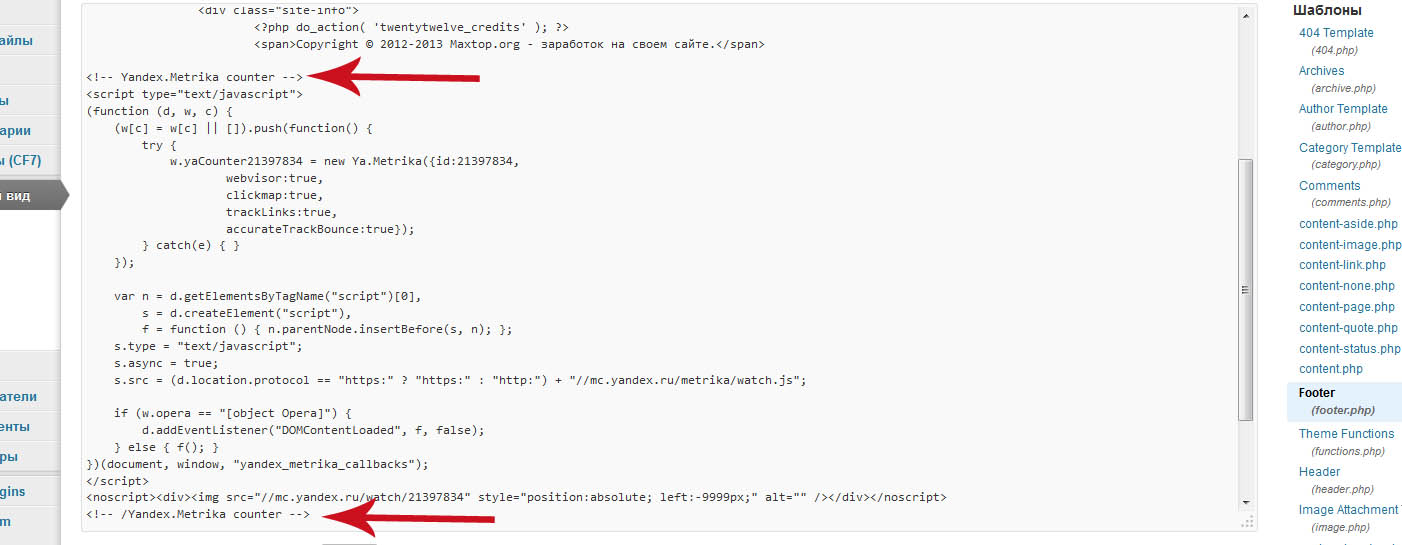
В файл футера нам надо вставить скопированный ранее код счетчика. Я решил вставить код сразу после данных копирайта:
Помните: код счетчика всегда нужно вставлять до завершающих тегов футера:
<?php wp_footer (); ?>
</body>
</html>
Также не вставляйте код счетчика внутрь каких-то других конструкций. Лучше всего выберите закрывающийся тег </span> или </div> и ставьте код сразу после него.
После вставки кода не забудьте нажать «Обновить файл», чтобы изменения в футере сохранились.
Примечание: в некоторых темах оформления в настройках темы есть поле для вставки кода счетчика статистики. Если у вас именно такая тема — установите код Яндекс-метрики в ее настройках.
Шаг 5. Проверяем работу счетчика Яндекс-метрика.
Теперь код установлен и необходимо проверить, работает ли он. Для этого:
1) Очищаем кеш браузера и сайта. Заходим на наш сайт, открываем исходный код страницы (комбинация клавиш ctrl+U).
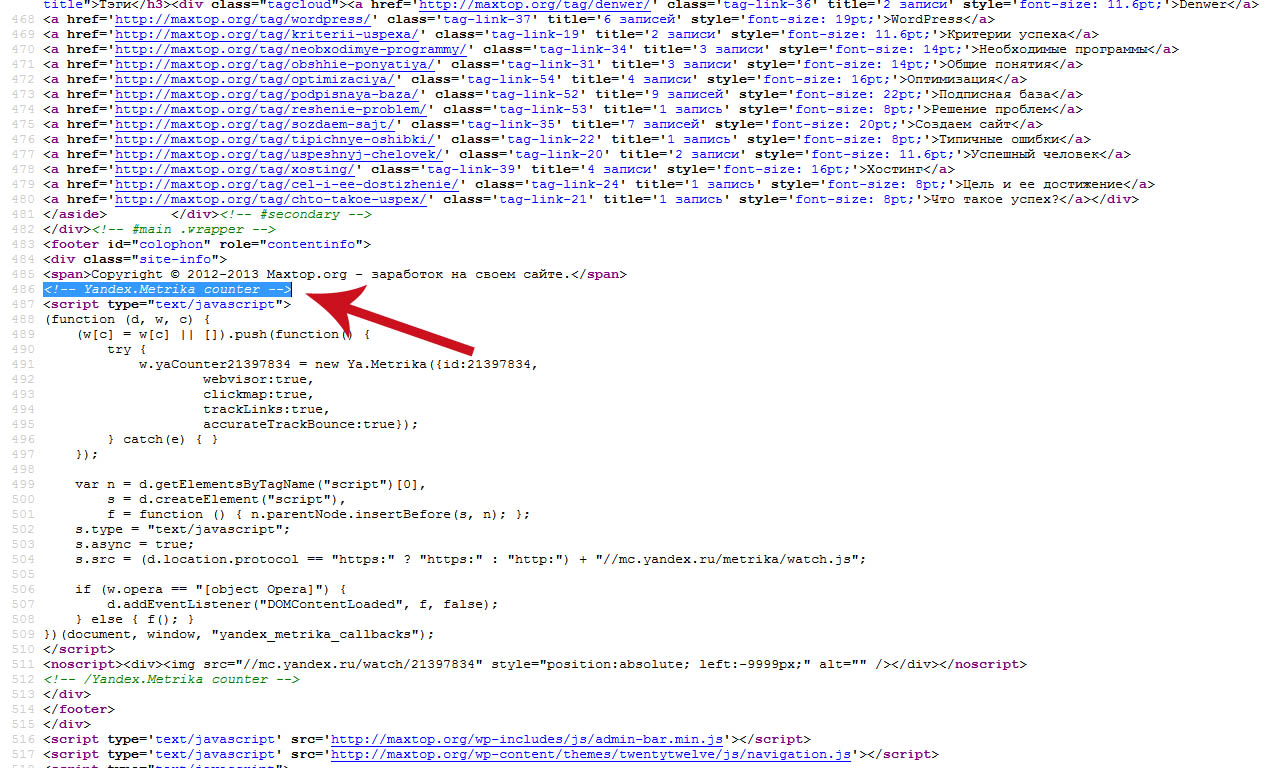
Находим в исходном коде страницы код счетчика. Для этого можно воспользоваться поиском (ctrl+F) или просто прокрутить код вниз и найти там счетчик. Выглядит он так:
Стрелкой отмечено начало кода счетчика.
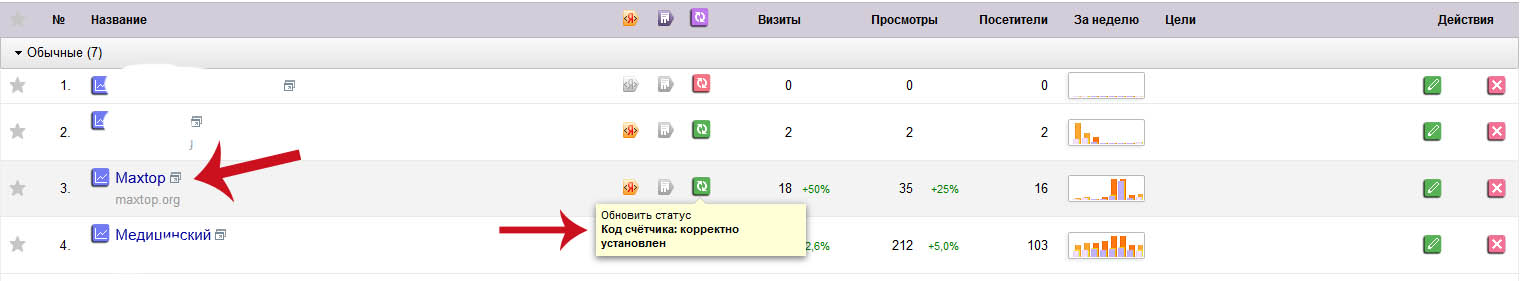
Далее возвращаемся на сайт Яндекс-метрики. Нажимаем «Счетчики» --> «Список всех счетчиков». Мы видим, что наш счетчик успешно добавлен:
Если статус счетчика красный или желтый, нажмите на него для обновления. У правильно установленного счетчика статус будет зеленый. Если он напишет, что «Счетчик установлен, но данные пока не поступают» — это нормально. Данные будут поступать, когда кто-то зайдет на ваш сайт.
Также рекомендую вам узнать, как устанавливать счетчик Google analytics на сайт.
Поделитесь этой записью с друзьями, буду благодарен!












Всё установил в футер, статус зеленый, но пишет, что код счётчика установлен не на все страницы. Чтобы это значило. Будет ли работать правильно.
Откройте несколько страниц и посмотрите их исходный код: есть ли там код счетчика?
Код может не присутствовать на страницах, где не выводится футер (например, страница подписки) или другие страницы, выводимые при помощи спец. плагинов.
Спасибо большое за подробное и понятное объяснение! С Вашей помощью я легко установила счётчик.
Рад помочь Вам! Будут вопросы — обращайтесь.
а если поставить счетчик Яндекс.Метрики на home-engineer.ru ? проблем не будет? а то уже стоит счетчик ТИЦ от Яндекса.
Проблем не будет. Однако нужен ли счетчик ТИЦ, пока показатели ТИЦ нулевые?
Привет! Денис.
Маленький вопрос: в сборке магазина счетчики убраны?
Да, вроде убраны, (посмотрите в файле footer.php или в исходном коде страницы после установки сборки).
Доброго времени суток, пользуюсь вашей статьей для «прикручивания» счетчиков, яндекс получился/, а вот в гугле немного изменен интерфейс, мне немного сложно (я то разберусь) но было бы не плохо подредактировать информацию под новый интерфейс, спасибо.
Спасибо за рекомендацию, приму к сведению!
Спасибо за статью...=)) пробовала так сделать, но почему-то при обновлении метрика говорила, что код не вставлен в сайт... не знаю, может что-то неправильно сделала...
А потом я нашла другой способ — воспользовалась плагином для вордпресс Яндекс метрика))) так намного легче)) и наверно подойдет людям, которые не очень любят с кодами работать)))
Тоже вариант)
Здравствуйте. Вставил код метрики, как сказано. Точнее в подвал. Сайт на Вордпресс. У меня в подвале стоит рассылка от смартреспондер, она работает. Вставлял код метрики и до него и после. Метрика не работает. В яндексе в меню счётчиков стрелка красная. Пишет, что используется старый код. Если искать код на странице через ctrl+u, то его нет. Что делать не подскажите? Спасибо
Возможно страницы кешировались, потому код не отображается.
Спасибо, все наглядно и полезно.
Спасибо! Воспользовалась Вашим советом. Статья полезная.
У меня вопрос. На сайте Яндекс метрики советуют поставить счетчик как можно ближе к шапке сайта. Но, не объясняют как.
Вы же все классно объяснили, но в подвале. Будет ли счетчик корректно подсчитывать посетителей, если стоит в подвале?
Спасибо еще раз за достурные объяснения.
Да, счетчик нормально работает и в подвале.
Я вставлял в шаблон header.php
все ок тоже
Спасибо. Толковая статья. Установила все быстро.
Спасибо Вам, отличный мануал, а так же по гугл аналитикс!!!
как добавить счетчик в отдельный раздел а не на все страницы — это можно сделать кодом виджетом? спасиб.
можно разработать шаблон страницы отдельный и туда счётчик нужный поместить
Спасибо за статью, все понятно. Получилось с первого раза.