Поговорим о полезных плагинах для настройки интернет-магазина на WooCommerce. Таких плагинов достаточно много, но особое внимание следует обратить на Saphali и WooCommerce Customizer. И первым в нашем обзоре идет плагин Saphali Woocommerce Russian. Зачем нужен данный плагин?
Он позволяет настроить такие параметры как:
1) Saphali WC Lite = Saphali Woocommerce Russian:
- Улучшенный русский перевод магазина
- Набор полей, заполняемых пользователем при оформлении заказа
- Реквизиты доставки и оплаты
- Возможность установки дополнительных полей.
А плагин WooCommerce Customizer позволяет удобно работать с текстом на кнопках в различных областях интернет-магазина. Ему посвящена отдельная статья.
2) WooCommerce Customizer:
- Текст на кнопке «В корзину» для различных типов товаров и в случае отсутствия товара
- Количество товаров, отображаемых на одной странице или в колонке
- В карточке товара название вкладок и текст кнопки добавления товара в корзину
- Текст сообщений, появляющихся при оформлении заказа
- Текст налоговых ставок.
Но обо все по порядку.
Плагин Saphali WC Lite — настраиваем поля оформления заказа.
Плагин Saphali выпускается в двух вариантах — бесплатной и платной. Нам вполне достаточно возможностей бесплатной версии.
Скачать Saphali WC Lite можно с официального депозитория WordPress: wordpress.org/plugins/saphali-woocommerce-lite
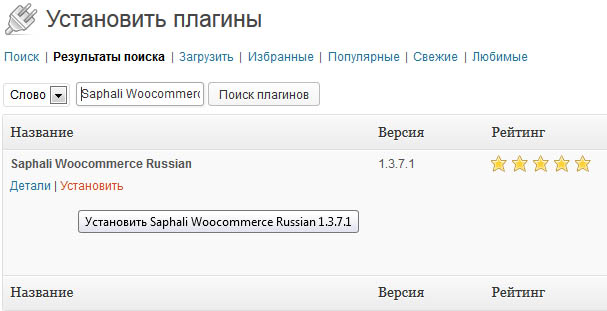
Или же сразу для установки в админ. панели Вашего сайта перейти в «Плагины» — «Добавить новый» — в поле поиска набрать «Saphali Woocommerce Russian». Далее нажмите «Установить» найденный плагин.
После установки нажимаем «Активировать плагин».
Теперь можно перейти к настройке плагина: в админке зайдите в «WooCommerce» — «Saphali WC Lite».
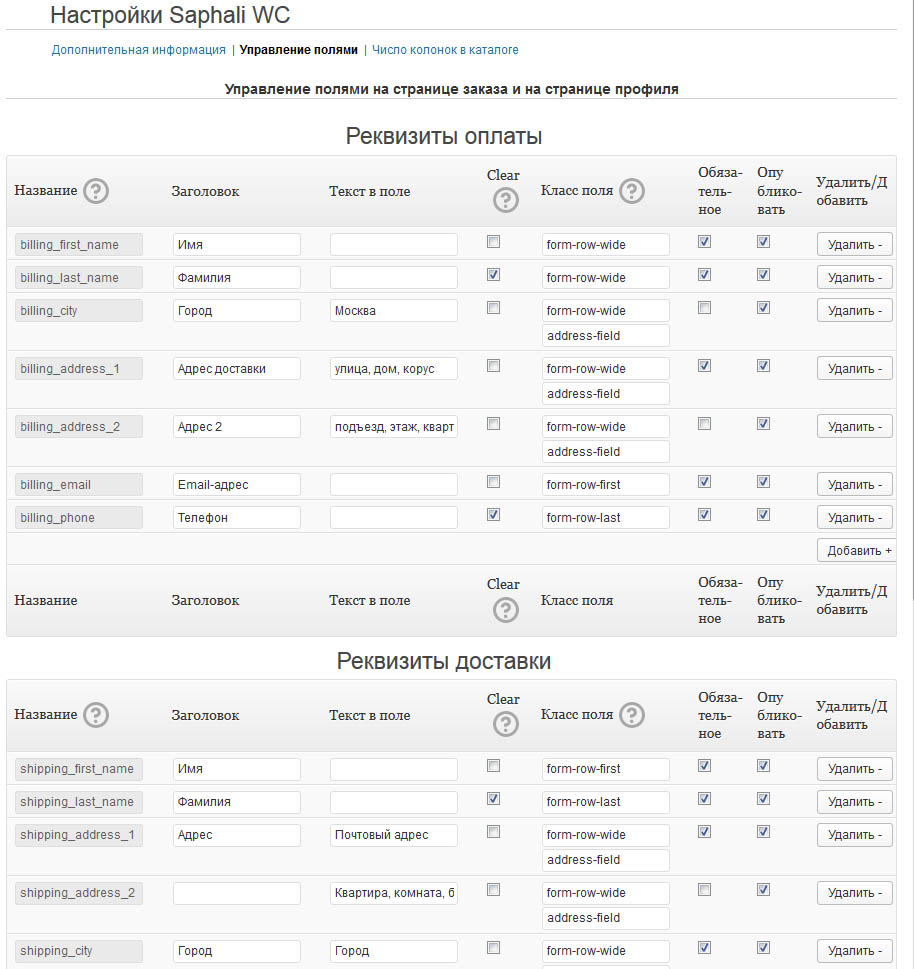
На вкладке «Управление полями» мы может создать полностью свои поля оплаты и доставки:
Вы видите две формы, в которых можно изменять набор полей:
- Сверху — реквизиты оплаты,
- Снизу — реквизиты доставки.
У нас в стране не принято разделять эти понятия — оплату и доставку, поэтому мы будем ориентироваться на одну форму. Как Вы думаете, какую?
Верный ответ — мы будем изменять форму «Реквизиты оплаты». А форма доставки обычно скрыта и покупатель видит ее только если самостоятельно снимет отметку с чекбокса «Доставка по месту оплаты».
Как редактировать поля и создавать новые:
Название — это собственно название поля. Английскими буквами, без пробелов, можно использовать цифры. Название уникально для каждого поля и не отображается клиентам магазина.
Заголовок — это то, что увидят пользователи и покупатели рядом с полем ввода. Должен быть понятным, например: «Ваше имя» или «Ваш e-mail».
Текст в поле — это тот текст, которым поле ввода будет заполнено по умолчанию, например, если Вы создали поле город, то можете ввести заполнение по умолчанию, например, «Москва» или «Киров».
Clear — это чекбокс, отметив который Вы сделаете поле с новой строки. Это позволяет не размещать в одной строке сразу два поля, даже если их ширина позволяет.
Класс поля — задает вариант отображения поля в строке. Какие бывают классы полей:
- form-row-wide — поле отображается во всю ширину строки. Например, если Вы создали поле «Ваше имя» и указали ему класс form-row-wide, то поле «Ваше имя» будет во всю ширину, а поле «Фамилия» расположится в следующей строке ниже.
- form-row-first — это класс, когда поле ввода займет половину строки. При таком расположении в одной строке будет два поля ввода. Данное поле пойдет первым, расположится в левой половину строки.
- form-row-last — данный класс аналогичен предыдущему, только поле ввода будет в правой половине строки.
- Для всех полей, связанных с адресом, есть дополнительная колонка address-field, ее не следует менять.
Обязательное — позволяет сделать поле обязательным для заполнения. Пока покупатель его не заполнит — он не сможет продолжить оформления заказа. Не рекомендую делать слишком много полей обязательными (обычно достаточно сделать обязательными имя, e-mail и телефон).
Опубликовать — позволяет включать или отключать отображение полей в форме заказа. Если поле опубликовано — ваши покупатели будут видеть его в процессе оформления заказа. Если не опубликовано — данное поле не будет отображаться.
Удалить/добавить — позволяет полностью удалять поля или же добавлять новые.
Аналогично Вы можете редактировать поля в реквизитах доставки, если нужно. Я же их обычно не трогаю и не отображаю форму доставки.
Дополнительные поля — это набор полей, не вошедших в выше указанные формы. Тут Вы можете сделать, к примеру, поле «Комментарий к заказу».
Примечание: дополнительные поля не могут быть обязательны к заполнению и выводятся всегда ниже основных полей при оформлении заказа.
Важно: когда Вы закончили редактирование всех полей, не забудьте нажать кнопку «Сохранить», она находится слева внизу страницу.
А справа внизу расположена кнопка: «Восстановить поля по умолчанию». Если Вы нажмете ее, все Ваши изменения будут сброшены и формы вернутся в «заводское», исходное состояние.
Напомню, что плагин Saphali Woocommerce Russian входит в состав нашей сборки интернет-магазина. Оцените ее, Вам понравится.
Поделитесь этой записью с друзьями, буду благодарен!






Здравствуйте!У вас есть статья про тему Wootigue и про Woocommerce.Так вот такой вопрос...У меня похожие продукты,на странице товара,показаны вертикально,а не горизонтально как надо.С чем это может быть связано?Проверял все и не могу понять,что не так!!!
Нужно править стили, скорее всего проблема в CSS-файле стилей темы. Используйте Firebug или другой инструмент разработчика для поиска проблемы.
спасибо,посмотрим что получится
тема стоит twenty fourteen
Хочу добавить в Реквизиты оплаты выбор страны в которую отправлять. Для того чтобы добавить там 3 класса поля, как мне их добавить? Я могу только один добавить по умолчанию, не могу найти кнопку ещё добавить.
после установки плагина saphali почему то Woocommerce переводится не полностью. В частности все страницы на английском а также в общих настройках Woocommerce тоже все на английском.
Если это последняя версия Woocomemrce — перевод может быть неполным, так всегда у них.
Доброго времени суток. Обновил Woocommerce и русификация слетела.
Плагин Saphali Woocommerce Russian не помогает. Админка вкладки магазина на английском. Как можно поправить ситуацию?
В новых версиях Woocommerce перевод всегда запаздыват. Подождите, затем обновите переводы в разделе Консоль — Обновления.
Здравствуйте. Подскажите пожалуйста, можно ли вообще убрать функцию оплаты. Спасибо
Можно, для этого надо включить режим каталога.