Продолжаем разговор о полезных плагинах для настройки интернет-магазина на WooCommerce. В прошлый раз мы говорили о плагине Saphali Woocommerce Russian, который нужен в основном для настройка полей в форме заказа. Сегодня речь идет о другом полезном плагине — WooCommerce Customizer.
Какие параметры позволяет изменить WooCommerce Customizer:
- Текст на кнопке «В корзину» для различных типов товаров и в случае отсутствия товара
- Количество товаров, отображаемых на одной странице или в колонке
- В карточке товара название вкладок и текст кнопки добавления товара в корзину
- Текст сообщений, появляющихся при оформлении заказа
- Текст налоговых ставок.
А теперь рассмотрим плагин WooCommerce Customizer подробнее.
1. Установка плагина.
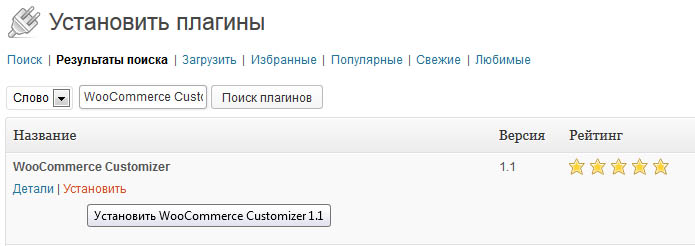
В админ. панели WordPress заходим в раздел «Плагины» — «Добавить новый» и в поел поиска пишем «WooCommerce Customizer», нажимаем кнопку «Поиск плагинов».
Мы видим следующий результат поиска:
Нажимаем на кнопку «Установить», а затем активируем плагин.
2. Настройка WooCommerce Customizer.
В административной панели WordPress заходим в «WooCommerce» и далее в «Customizer».
1) Вкладка Shop Loop.
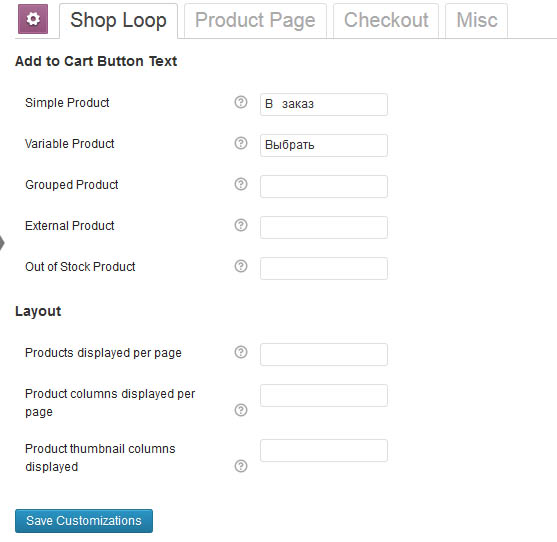
И первая наша вкладка настроек, которая называется Shop Loop выглядит так:
Мы видим две группы настроек. Первая из них называется «Add to Cart Button Text» и позволяет изменять надпись на кнопке «Добавить в корзину» для различных типов товаров:
- Simple Product — здесь задается надпись на кнопке «В корзину» для простых товаров, т.е. тех товаров, у которых нет вариантов и нет группировки. Вы можете написать, к примеру, «Купить» или «В заказ».
- Variable Product — позволяет изменить надпись добавления в корзину для товаров, имеющих варианты (например, у вас создан товар, имеющий различные варианты упаковки или цвет...или объем, вес, размер и т.д.). Напишите, к примеру «Выбрать» или «Выбрать цвет».
- Grouped Product — это надпись добавления к заказу для товаров, объединенных в группу. Выберите текст, который считаете наиболее удачным либо не пишите ничего и будет использовано стандартное значение.
- External Product — это вариант надписи кнопки добавления в корзину для «внешних товаров» (те товары, которые не продаются в вашем магазине, а представлены у Вас в рамках партнерской программы. Вы — посредник, получаете комиссионные с продаж). При клике на кнопку покупки, человек переходит на страницу товара на официальном сайте продавца, которую Вы укажете в параметрах товара.
- Out of Stock Product — это надпись, когда товара нет в наличии. Вы можете так и написать здесь «Нет в наличии». Или «Ожидается поступление».
И вторая группа параметров на данной вкладке — это «Layout».
- Products displayed per page — количество товаров, отображаемых на одной странице магазина. К примеру, поставим 12.
- Product columns displayed per page — количество колонок, в которых будут отображаться товары на странице, например, 4.
- Product thumbnail columns displayed — число колонок с миниатюрами товара, отображаемыми на странице.
Внимание: настройка отображения товаров могут быть переопределены с помощью шорткодов WooCommerce, когда Вы, к примеру, выводите товары из определенной категории на страницу.
Пример:
[product_category category="Ботинки мужские" per_page="12" columns="4" orderby="date" order="desc"]
Этот шорткод, помещенный на странице, будет выводить товары из категории «Ботинки мужские», по 12 товаров на страницу в 4 колонки. Порядок размещения товаров по дате добавления, нисходящий (более новые будут вверху).
2) Вкладка Product Page.
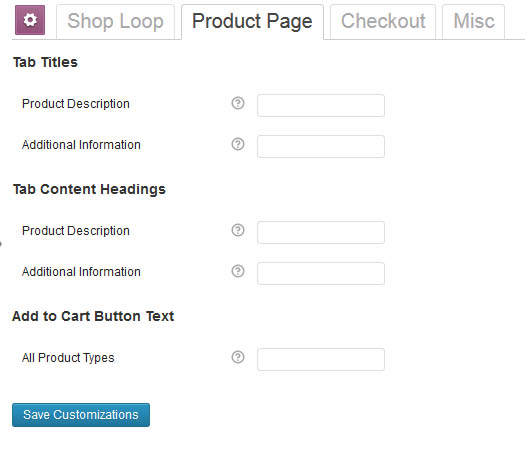
Вы конечно уже поняли из названия, что данная вкладка позволяет настроить элементы страницы продукта (карточку товара). Вот как выглядит вкладка:
- Tab Titles — позволяет настроить текст в тегах title для описания продукта (Product Description) и для дополнительной информации (Additional Information).
- Tab Content Headings — настроивает текст заголовков в контенте страницы для описания продукта (Product Description) и дополнительной информации (Additional Information).
- Add to Cart Button Text — это текст добавления товара в корзину на странице продукта (карточка товара), он един для всех типов товара (All Product Types).
3) Вкладка Checkout.
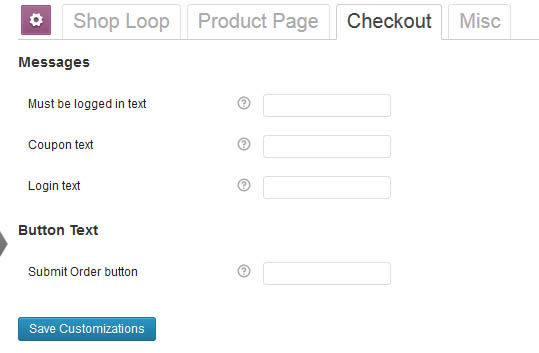
Выглядит эта вкладка следующим образом:
Messages — это отображаемые сообщения в случае, если необходимо прежде авторизоваться для оформления заказа (Must be logged in text), также текст, выводимый если Вы используете систему купонов рядом с формой ввода купона (Coupon text) и текст, сообщающий о том, что покупатель может авторизоваться если он ранее что-то покупал в Вашем магазине (Login text).
Button Text — это текст кнопку «Оформить заказ» (Submit Order button).
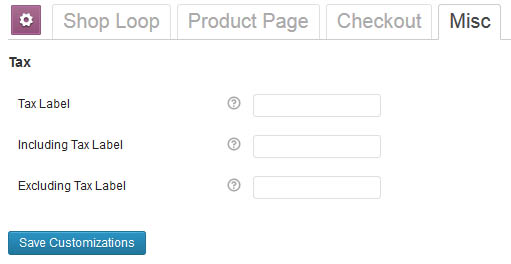
4) Вкладка Misc.
В данной вкладке Вы видите только параметры текста для различных налогов:
Tax Label — изменит текст для налоговой ставки, Including Tax Label — текст для надписи «С учетом налогов», Excluding Tax Label — текст для варианта «Без учета налогов».
Таковы настройки плагина WooCommerce Customizer. А теперь взгляните на нашу сборку — готовый интернет-магазин, в котором уже настроены все необходимые плагины.
Поделитесь этой записью с друзьями, буду благодарен!









Интересно и познавательно!! научите, пожалуйста, как сделать закладку на данную информацию, чтобы при заполнении вкладок(информация может в них меняться) быстро находить данный сайт
Здравствуйте! Проще всего добавить сайт в закладку так: посмотрите на адресную строку браузера вверху. Там есть прозрачная звезда с серым контуром. Нажмите на нее, она станет желтая, а сайт будет сохранен в избранное.
Либо откройте меню браузера, далее закладки --> новая закладка
Здравствуйте! Подскажите как изменить текст на кнопке «Перейти к оплате» на Оформление заказа.
Добрый день!
Можете попробовать исправить в языковых файлах Woocommerce или в коде шаблона вывода страниц оформления заказа. при обновлении Woocommerce эти изменения будут потеряны.
где именно это меняется? мне надо поменять надпись на кнопке «Оплата». Можно полный путь где это поменять?
Для начала посмотрите в папке /wp-content/plugins/woocommerce/i18n/languages
Если не поможет, то в /wp-content/plugins/woocommerce/templates
Скажите как поменять текст «Спасибо. Ваш заказ принят» на другой. После того как все заказал на странице оплата.
В языковых файлах Woocommerce или непосредственно в коде шаблона, выводящего благодарственное сообщение после оформления заказа.
Не получается с помощью плагина WooCommerce Customizer изменить количество рядов в теме кора. они или смазываются или не реагируют. помогите плизз
Можете выводить товары при помощи шорткода, где будет задано количество колонок товара.
В четверг wordpress автоматически обновился хотя я вроде бы как снимал галочку с обновления на 3,9.3 после чего на сайте перестал работать оформление заказа, и не могу попасть в админку даже. Как можно сделать откат на прошлую версию WP? сайт в данный момент полностью встал(((