Рассмотрим процесс установки счетчика посещений Liveinternet на наш сайт на системе WordPress. Необходимо пройти 4 этапа:
- Регистрация в системе Liveinternet
- Получение кода счетчика Liveinternet для сайта
- Установка счетчика Liveinternet на сайт на базе WordPress
- Проверка работы счетчика.
1. Регистрация в системе Liveinternet.
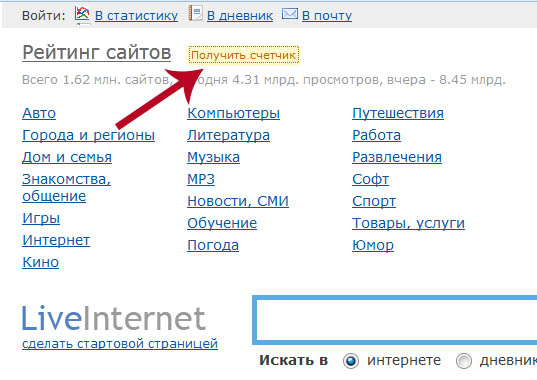
Заходим на сайт http://www.liveinternet.ru/ и находим там непримечательную кнопку добавления счетчика статистики. Она выглядит вот так:
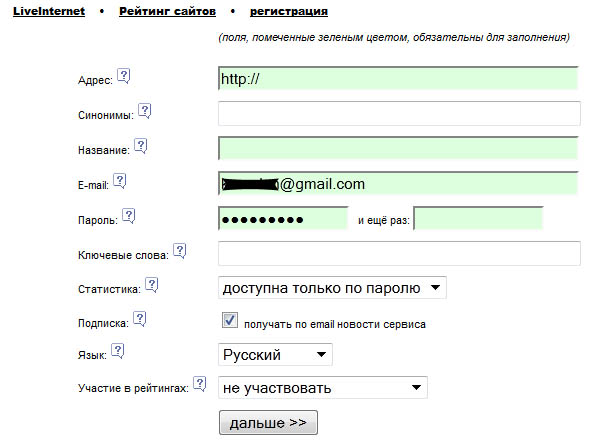
Нажимаем на кнопку «Получить счетчик». Открывается форма ввода данных:
В данной форме необходимо указать:
- Адрес сайта, на который будет установлен счетчик
- Синонимы или зеркала — это все доменные имена, по которым доступен ваш сайт (если их более одного)
- Название сайта (будет отображаться в общем рейтинге сайтов по системе Livinternet)
- Ваш e-mail адрес
- Пароль для учетной записи в системе Livinternet
- Ключевые слова для вашего сайта
- Доступность данных статистики — только по паролю либо доступна всем
- Подписка на новости сервиса по e-mail
- Язык
- Участие в рейтингах по тематике вашего сайта
Заполняем указанные поля.
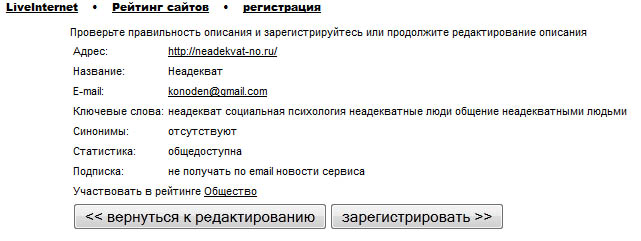
После заполнения формы нас просят проверить и подтвердить данные:
Все верно, нажимаем кнопку «зарегистрировать».
Счетчик зарегистрирован. На вашу электронную почту придет письмо с данными для входа в личный кабинет сервиса Liveinternet и управления счетчиками. Теперь переходим к получению кода счетчика.
2. Получение кода счетчика Liveinternet для сайта.
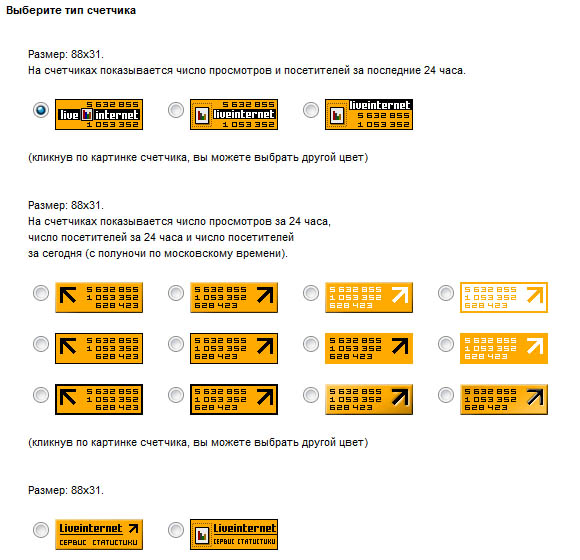
Нажимаем кнопку «получить html-код счетчика». Открывается страница с выбором типа счетчика:
Вариантов иконок счетчика и отображаемой информации множество. Вы можете выбрать понравившийся вам счетчик — от самого миниатюрного до большой панели.
Дополнительные опции, отображенные внизу страницы («вытягивать» html-код в одну строку, получить html-код для фреймов, вести учет заголовков страниц), мы трогать не будем — нет необходимости.
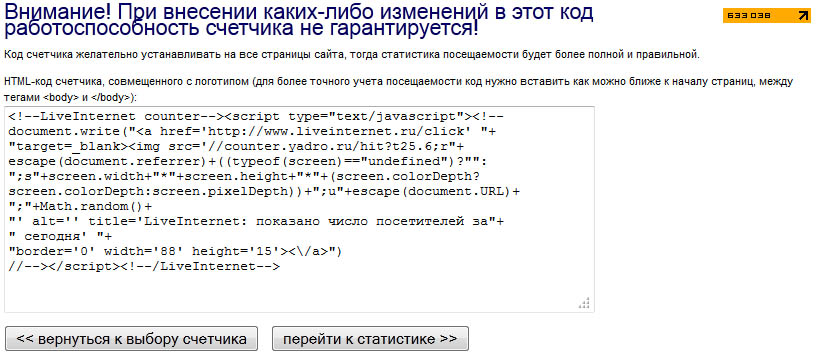
Нажимаем кнопку «получить html-код счетчика».
Теперь выделяем весь код счетчика и копируем его.
3. Установка счетчика Liveinternet на сайт на базе WordPress.
Мы можем установить счетчик несколькими способами:
А) С помощью виджета.
Б) С внесением изменений в футер сайте (файл темы оформления footer.php).
В) С помощью административной панели темы оформления (поддерживают не все темы).
Вы можете выбрать наиболее удобный для себя способ установки счетчика. Рассмотрим каждый из способов.
1) Установка счетчика Liveinternet с помощью виджета.
Заходим в административную панель WordPress, в меню выбираем «Внешний вид» --> «Виджеты». Открывается панель управления виджетами.
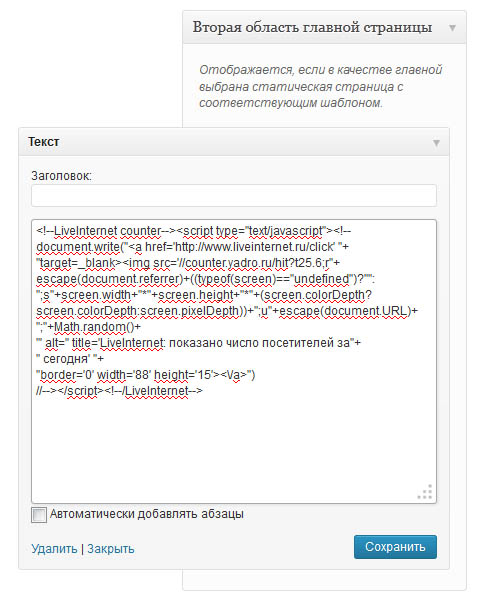
Выбираем виджет «Текст» (Произвольный текст или HTML-код) и перетаскиваем его в доступную область виджетов. В поле ввода текста вставляем ранее скопированный код счетчика:
Нажимаем кнопку «Сохранить». Все, счетчик установлен.
2) Установка счетчика Liveinternet в файл footer.php.
Этот способ мне нравится больше по двум причинам:
А) Счетчик будет расположен в футере внизу сайта, это логично с точки зрения юзабилити и эргономики.
Б) Счетчик не будет замедлять загрузку сайта.
Итак, в административной панели WordPress открываем «Внешний вид» --> «Редактор». Там с правой стороны в колонке находим файл Футер (footer.php), нажимаем на него.
Вставляем код счетчика в конец файла футера перед конечными тегами вида:
</footer>
</div>
<?php wp_footer (); ?>
</body>
</html>
Процедура в точности такова как при установке кода счетчика Яндекс-метрика.
Не забывайте сохранить изменения в файле Футера после вставки кода.
3) Установка счетчика Liveinternet через настройки темы.
Некоторые темы оформления имеют в своих настройках поле для вставки кода счетчика. Если ваша тема WordPress такова — можете вставить код счетчика в ее настройках.
4. Проверка работы счетчика.
После того, как мы установили код счетчика, необходимо проверить, корректно ли он работает.
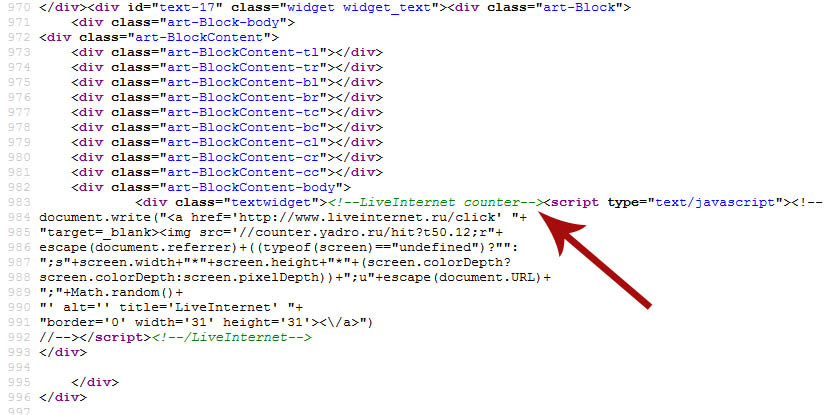
Во-первых, очистим кеш сайта (если у вас есть плагины кеширования — сбросьте в них кеш) и кеш браузера. Затем обновите страницу вашего сайта (клавиша f5) и откройте исходный код страницы. Должен появиться значок счетчика.
В исходном коде должен отображаться правильно установленный счетчик Livinternet.
Во-вторых, мы вернемся на сайт Liveinternet и нажмем кнопку «Перейти к статистике». Конечно, сразу после установки счетчика данных статистики не будет, но через некоторое время статистика начнет поступать.
Рекомендую вам также прочитать статью о том, зачем вообще нужен счетчик на сайте. Уверен, вы знаете не все задачи, которые выполняет счетчик статистики.
Поделитесь этой записью с друзьями, буду благодарен!












Я сделала так, как у Вас написано, но счетчик не отобразился все рано. При проверке исходного кода я не нашла нужных строк. Попробовала заново. И еще раз. и все равно нет счетчика. Что делать-то?
Либо добавить счетчик напрямую в файл темы, либо проверить, как вы добавляли его в виджеты. Еще очистите кеш, если у вас на сайте установлены компоненты кеширования.
Если не сможете добавить код, пришлите мне ссылку на ваш сайт.
Здравствуйте, Денис!
Все сделала по вашим правилам, но счетчик так и не появился.
Что делать, помогите пожалуйста.
k-o-p-i-r-a-i-t.ru
С УВ. Татьяна Бархатова
Добрый день! Счетчик есть. Вы уже решили проблему, верно?
У меня такая же ситуация. При добавлении через виджет, обрезает теги script и подобные.
Добавьте в исходный код через пункт Внешний вид — Редактор
Здравствуйте! У меня проблема, сколько не пробую добавать, это счетчик, ну вот никак не хочет отображаться( и в футер.пхп пихал и в хидер и в виджет и через плагин... а счетчика все нет и нет... Вернее он есть в коде страници, но он не отображается(
мы на своих сайтах LiRu счётчики уже не используем. Яндекс.метрики хватает.
Какой плагин показывает поисковые фразы, по которым перешли ко мне из гугла?
для этого есть яндекс.метрика и google аналитикс — довольно профессиональные инструменты
Здравствуйте! Мне помогла Ваша статья. Благодарю!!!
спасибо большое, все получилось, ато стандартные методы не помогали в виджетах, пришлось на страх и риск в код залезть)